Working side by side with your Customer using xmCloud and SXA

For some of the customers, it is a common requirement to be able to create their own websites, page designs/branches on the fly and speed up their business. This is of course can be quite challenging for the Dev/Support team.
In this article i am trying to exploring the possibility about giving the customer more options and control on creating and maintaining sxa building blocks without interfeering with the developer's work and devops.
I won't go to the details of every possible requirement, I try to have a realistic look at the possibilities at the time of this writing. Luckily xmCloud is a evolving product and each months we see some new feature and improvements.
We will take a look at:
- Templates
- Partail Designs
- Page Designs
- Page Branches
Since few months with one of the updates, you can manage the partial designs/page designs directly inside Sitecore pages, which is quite useful and comfortable.
Get your platform ready
Preventing conflicts and breaking changes is the most challenging part of the collaboration between two parties.
Developers will deploy the sitecore items using the sitecore serialization and IAR, and they do not want to have any changes on these items on a deployed environment.
To address this issue we need to create a separation between a developer items and customer items. Lets have a quick look, how we can do this in a xmcloud environment.
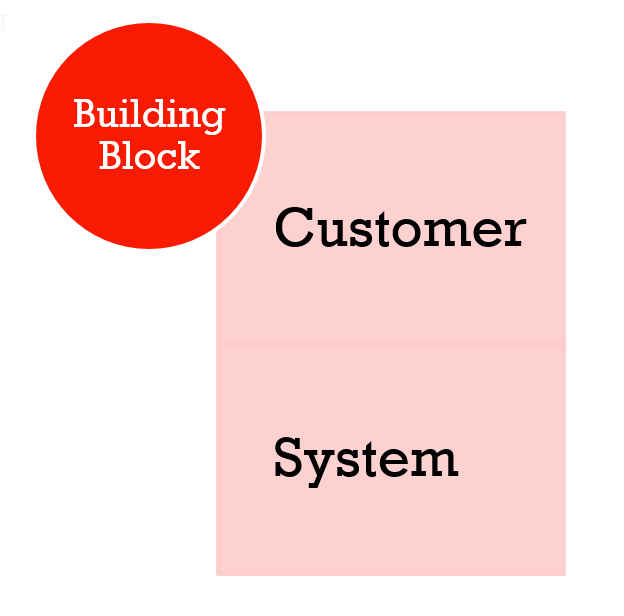
For every building block that you want to work side by side with the customer create this structure:

The System folder is managed by the developers and the customer will not be able to do any changes on it or any of it's children.
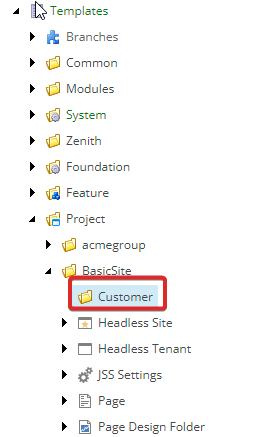
The Sitecore SXA has already support for the Folder templates:


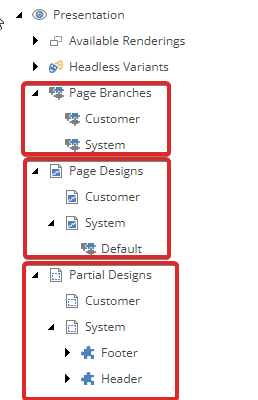
I have moved the Default page design to it's system folder and I moved the existing Partials also to the System folder.
As the next step you need to manage the security roles, based on the SXA Security roles. I will not go through the details, because it can be different based on the requirement.
The Idea is the customer should be able to create and mange the items only under the customer folder.
Your serialization will include the Customer folder without the children and System folder with all descendants.
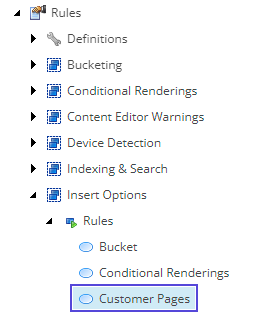
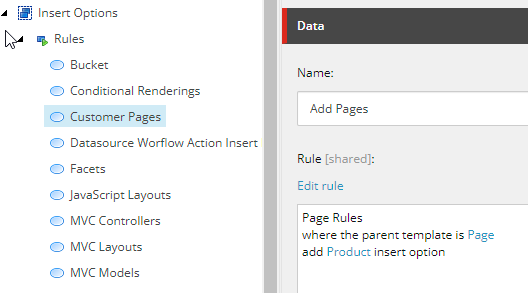
As a last step, you need to create a insert option rule:

And configure the write access to this item.
Now the ground work is done, lets take a look at each building blocks with it's pros and cons.
Partial Designs
Since MVC times, the partials were a practical way to share and reuse piece of contents. As mentioned before, it is now quite easy to create a new partial design inside sitecore pages:

Customer can open the Customer folder and create a new partial design there:

Few days ago, in Sitecore user group Switzerland I had a chance to talk about the SXA in xmCloud and some of the points that you need to keep in mind when you are working with it, which I mention them here:
- Datasource assignment using the directives:
- local:/Data/... : this is by default and can cause issues. The datasource will be resolved to the local data folder of the partial.
- page:/Data/...: this is a much better option, the datasource will be resolved to the data folder of page that is using the partial. but it means the datasource should exists, which can be resolved using page branches.
- query:$site/Data/...: it is useful when you have a common shared datasource for the whole website
- Personalisation: I am not aware of any method to be able to change the datasource of the Partial using Personalisation.
- Publishing: If you have a shared datasource, each page that uses that partial needs to be republished: Here.
- Workflow: A big thanks to the Sitecore team for extending the workflow support for the partials: Here. I have not faced any limitation after that update, I mentioned it for you to keep in mind and check it.
You need to inform the customer about the mentioned limitation and to be honest, datasource location will be complicated for the customer and they probably need a support from the technical team. This part need some time and training.
Page Designs
Using the page designs in Sitecore Pages is quite easy. Again click on the customer folder in page designs tab:

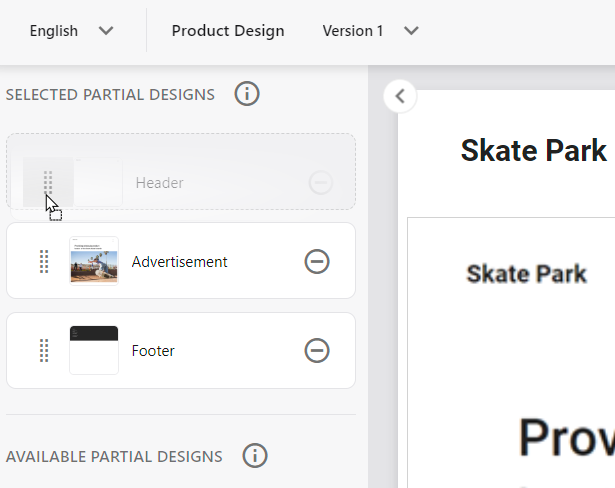
Click on create and in left pannel click on the partails that you need to include:

You can easily change the order of the partials by drag and drop.
- Quick Tip: Name the Page design with a postfix, for example: Product Design. It will help you later to quickly identify it during the page assignment.
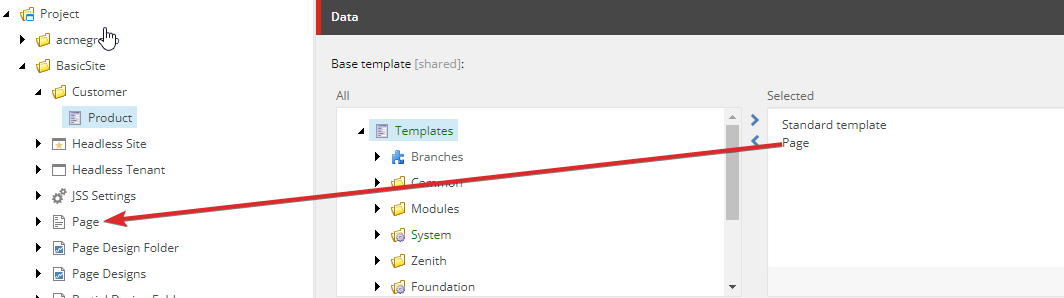
In the next step we need to assign the Page Design to a Page Template.
Page Templates
The Templates needs to be created under the Customer folder in the content Editor. The newly created the Page template should inherits from the Page template created during the scaffolding or at least inherits from the Base Page and _Designable.

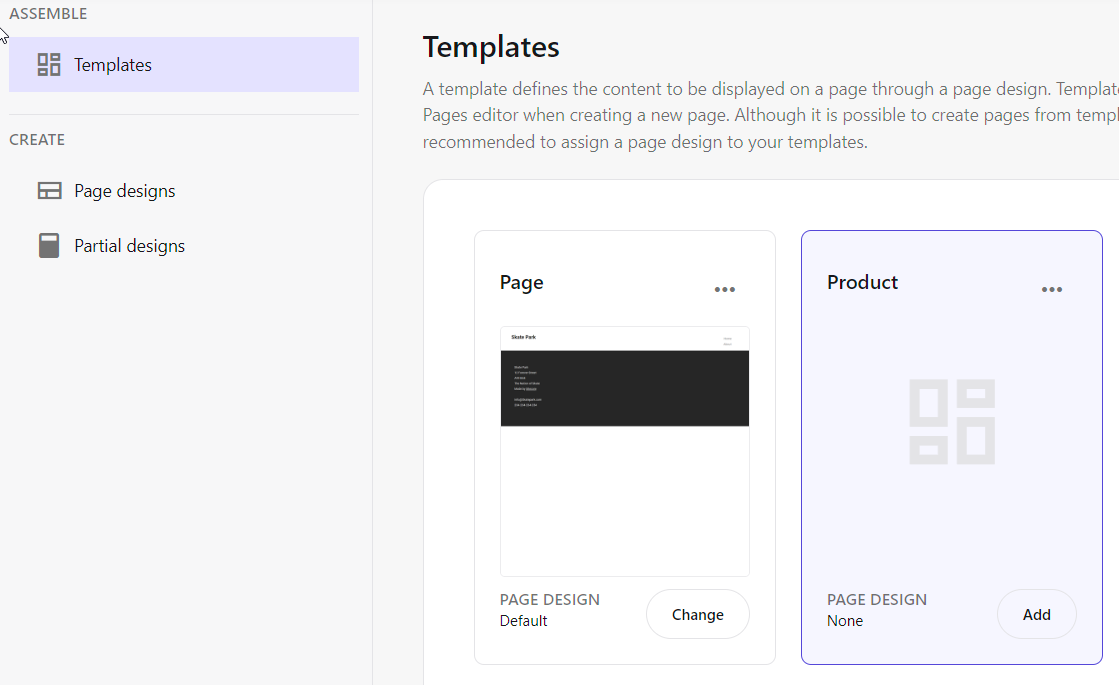
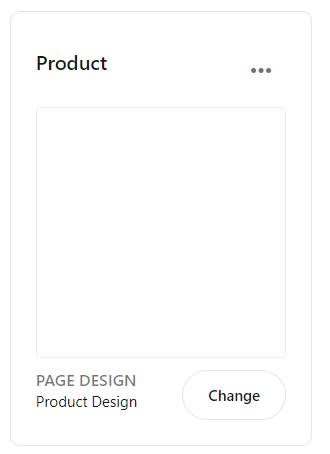
After the page is created, you can open the Template section in sitecore pages:

Click on the Add an choose the page design you have created in the last section.

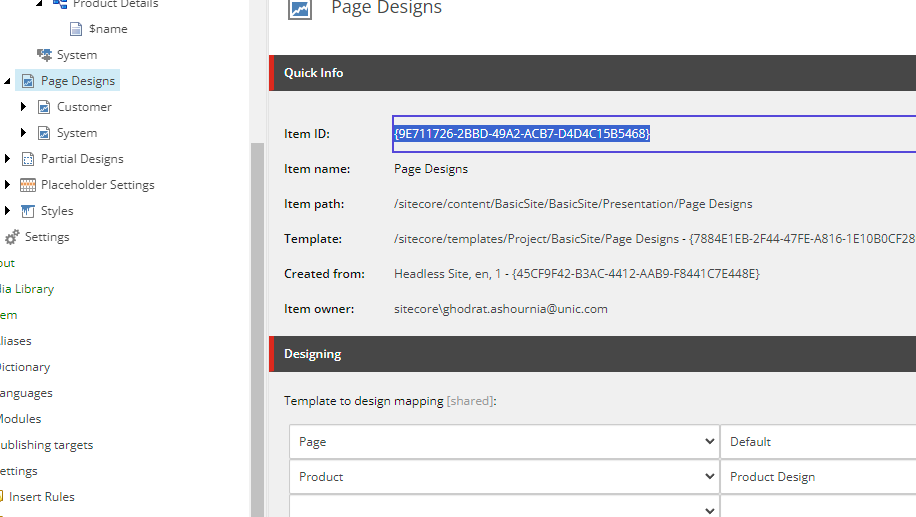
Unfortunatly the assignment between the page design and page template is done on the root page designs:

And this a point of conflicts, when the developers want to do any change on this assignment.
If the assignment was possible on the Page design folders, like the page branch folder, it could work nicely.
Configuring Insert Options
O.O.B insert options is configured on the standard values, to decouple the dependencies we can configure the insert options rules using the Rule item that we created in first step.

This is also another part, which can be complicated for the customer and may need a support from the tech team.
Page Branches
Page branches are a quite useful and practical way to speed up the content creation process. When the customer has a many similar complicated pages, they can easily create a page branch and use it as a template to create those pages.
Unfortunately, currently there is no support for page branches and the customer should create the page branch under the customer folder from the content editor.
To Edit the page inside sitecore pages, you can copy the ID of the $name item and adjust the url:
https://pages.sitecorecloud.io/editor?tenantName=[tenant]&organization=[OrgId]&sc_itemid=[id of $name]&sc_lang=en&sc_site=[siteName]&sc_version=[Version]
Or you can use a bookmarklet as I described here.
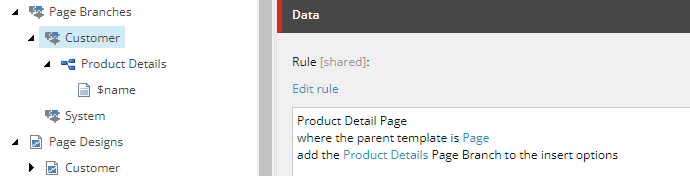
After the customer is done with the page branch, they need to configure the insert option on the Customer folder:

If I want to do a quick comparison between Partails and Page branches:
- Partails:
- Pros: Easy reusability, easy Update, when you update the partial design, all of the pages using it will be updated.
- Cons: the issues i have listed in the Partials section, specially the Personalisation.
- Page Branches:
- Pros: Does not have the issues of the partials. The content authors have full controll on the components, those are added to the branch.
- Cons: the updating the page branch will not update the existing pages created from that branch. There is not enough support in sitecore pages, like the partial designs.
Conclusion and Wishes
As we saw, it is possible to give customer more freedom without interfering with the Developer's work. This is big step to speed up the content creation process and of course saving time and expenses for both side. Of course it need preparation, training and discipline.
I really like the Page branches folder, where you can configure the children on the folder item, I wish the page design folder was working in the same way. Right now the customer need also to have a write access to the root page design folder to be able the assignment between the page design and page template. If this assignment could have been done on the page design folder, we could have a better separation. This can cause an issue when the developers update IAR item for the Page Design.
Currently, the Insert option rules does not work in the explorer app, but I am pretty sure it will be fixed in the next releases.
Maybe it is just a lack of knowledge on my side, but I wish there was a easy way for the customer to be able to personalize the partial designs.
I hope some time soon the sitecore pages will support the creation and editing page branches.
After all, it is amazing to see such collaboration is almost possible, and I am pretty sure we will see many more improvements in xmcloud in the near future.