Workflow improvements in xmCloud for Graphql query and partial design

Today I will go through the Workflow setup step by step and discuss the complex scenarios which can be solved with the new workflow features in xmcloud.
Datasource Workflow
Datasource workflow is a SXA feature. Basically, it will allow you to move the referenced datasources on the page along the page through the workflow when the page state is changed.
To set it up, you need to create a new Workflow in your xmcloud instance:

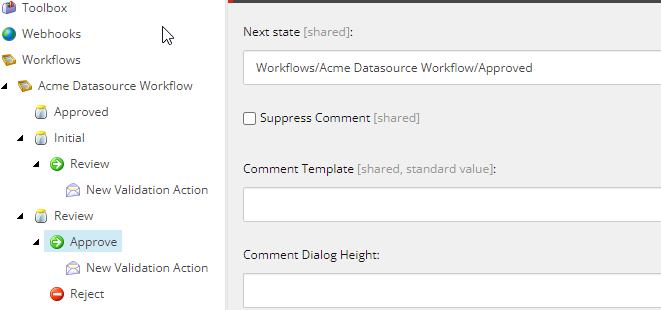
After that add these three states to it:

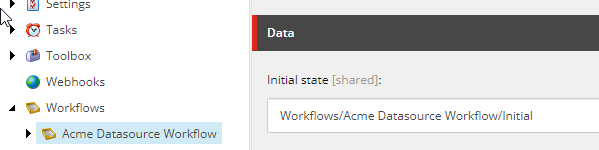
I mark the Approved state as the final state and set the initial state on the Workflow item:

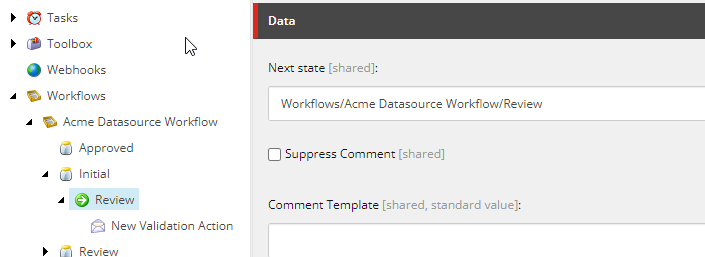
Now to be able to move the Datasources between workflow states, we need to define two commands:
- A Command to move from initial state to review state
- A Command to move from review state to final state (approved state)
If you want to validate the datasources you can use the validate command by creating it under these commands:


Keep in mind you need also to configure the workflow security
Page Workflow
Now we can setup the Page workflow and use datasource workflow actions to bind it to the Datasource workflow that we have created.
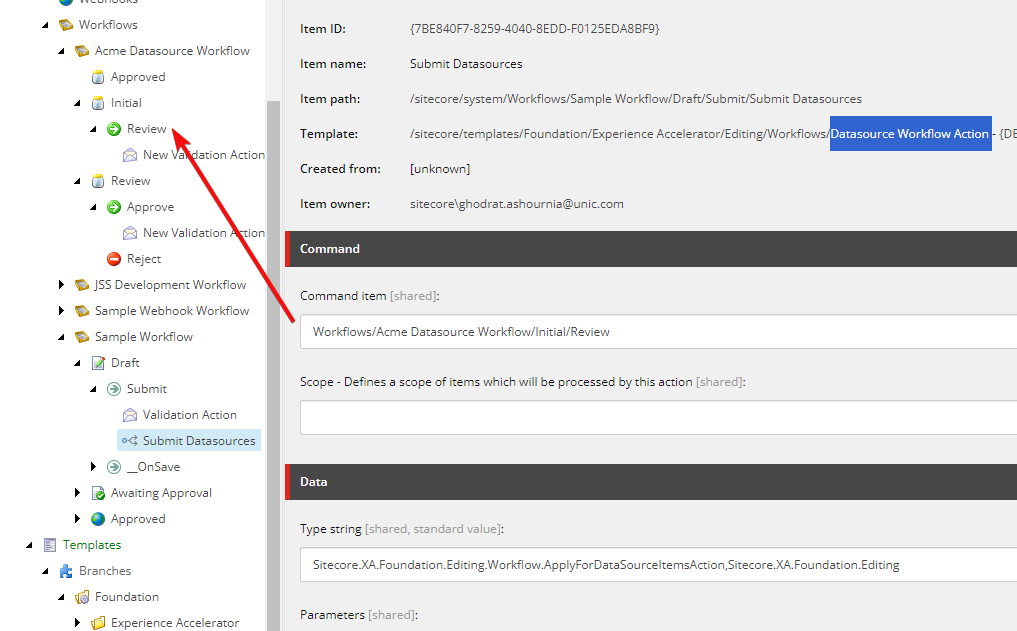
Under the Submit command, add new Datasource Workflow Action and point it to the Review command created in the previous section:

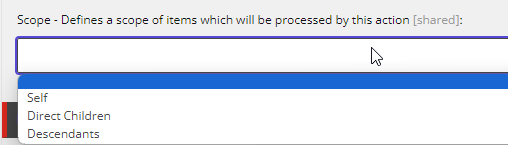
Here there is a new feature, created recently and that is the Scope field:

Keep in mind only the items that are referenced on the presentation details are visible to the workflow.
If you want to move the item and it's children through the workflow you can set the Scope field to Direct Children or Descendants.
This is quite useful when your rendering is using the integrated graphql query to list the children of the datasource.
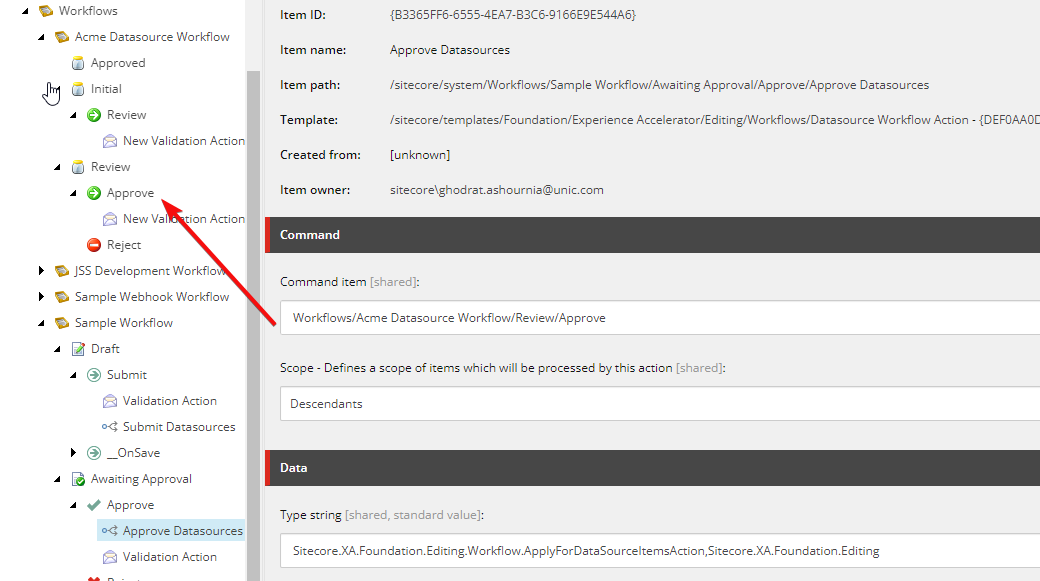
To complete the workflow setup add the datasource workflow action to the Approve command:

Keep in mind you need also to configure the workflow security
Setup workflow on the Templates
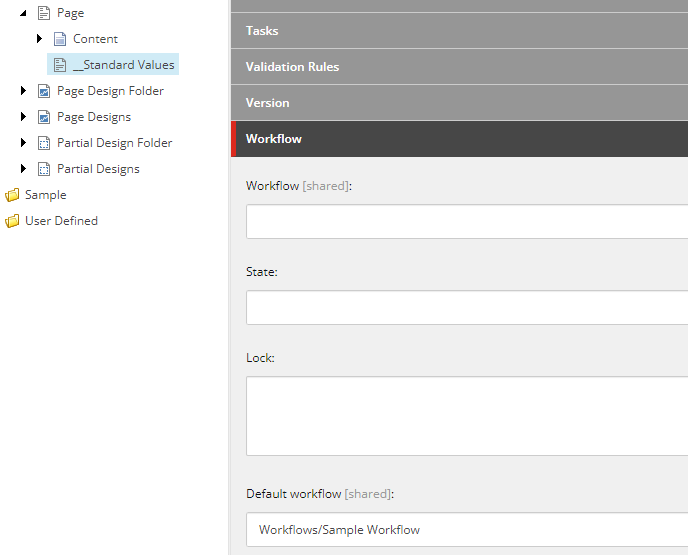
On the page(s) template you need to assign the default workflow field to the Sample workflow.

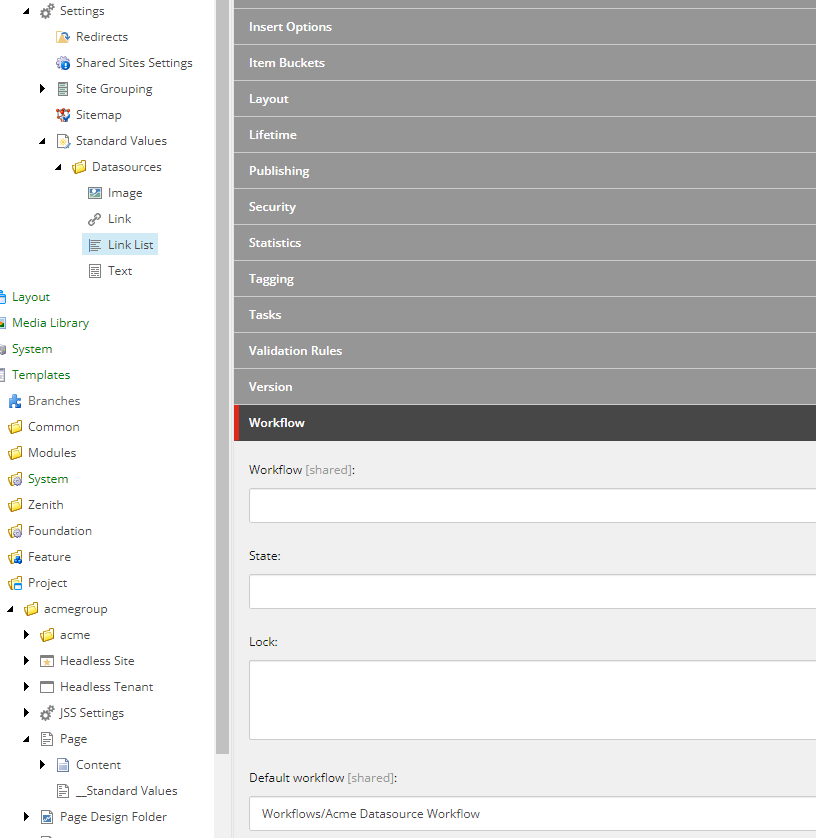
And as an example, i will assign the datasource workflow to a few of the O.O.B. componenents using Standard Value features:

See it in Action
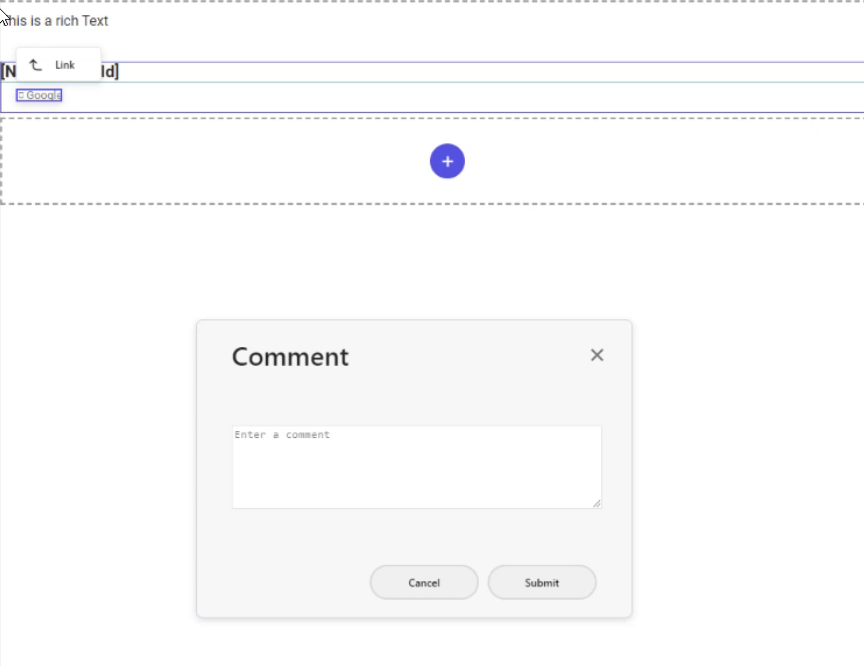
In Sitecore Pages create a page and add a link list and a link to it:

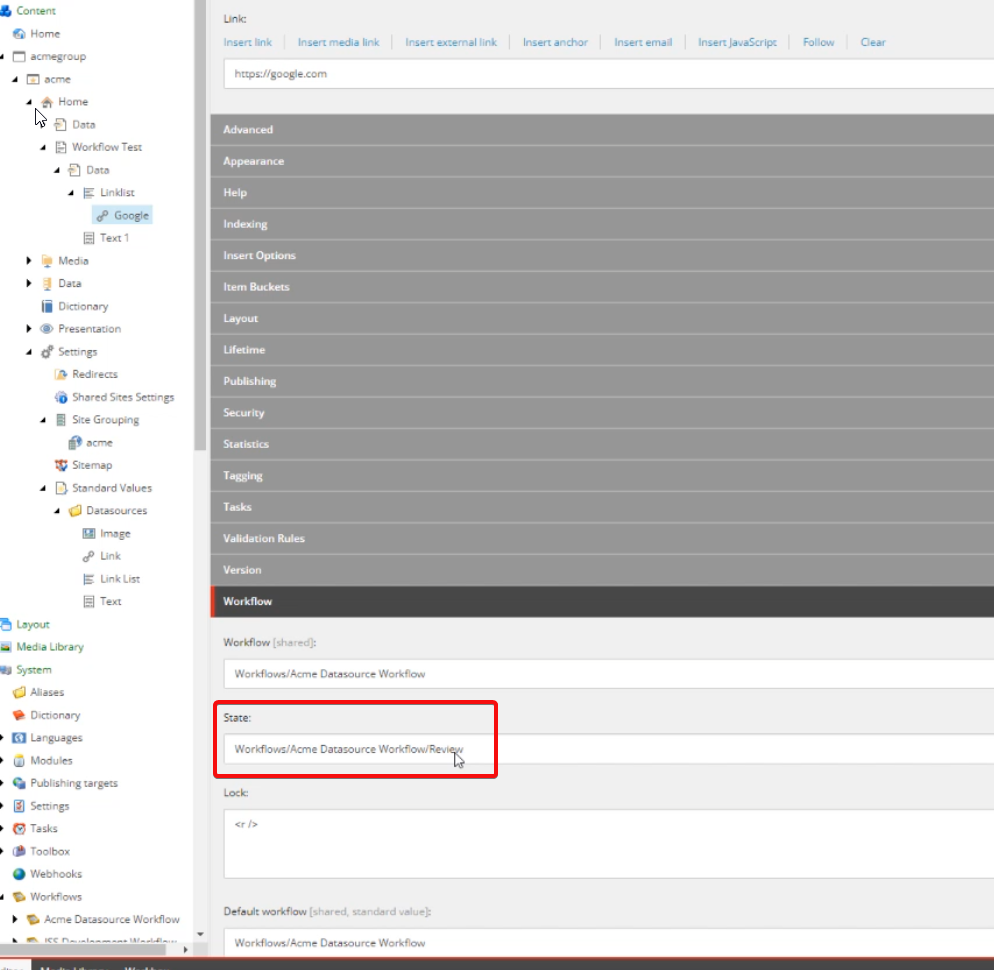
After the submit, we can see, the page is moved to the Awaiting Approval State and Link list and its children are also moved to the review state:

Keep in mind the linklist is using the integrated graphql query to list its links and the workflow works for the children because we set the Scope field to the Descendants.
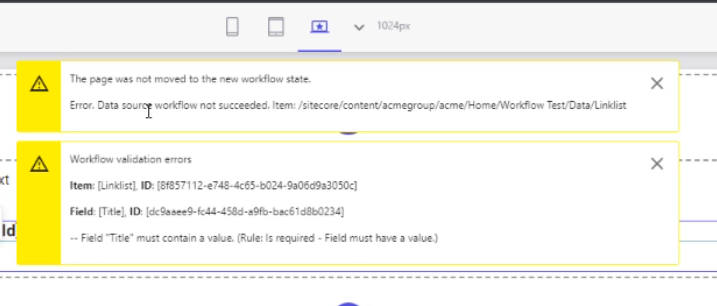
Validation improvements in Pages
Now if the page or one of it's component has a validation error, you weill get the detailed error message inside sitecore pages, given, you have added the Validation step to your workflow:

Supporting partial designs
With the latest update, the workflow is supported for the partial designs that have local datasources, that means if your partial design has a rendering which uses "Page:/..." datasource, those datasources also will be moved through the workflow using the datasource actions.
Final thoughts and wishes!
There is quite a few Improvement for Workflow and Sitecore pages in xmCloud, and a few issues around the Partial designs and integrated graphql query is addressed.
The content authors can work easily with the workflow using sitecore pages without any hassle of working with the Workbox.
I wish in the near future, the sitecore provide support to identify the shared components on the page, and notify the user that by approving the shared components, more pages may get affected.
Big Thanks to the sitecore team for their support and improving the product.