Refactoring none-modular XMCLOUD using SXA-Headless-Scaffolding-Extension

Here I will compare the classic development of Sitecore components with modular SXA components and share some thoughts and a tool to speed up refactoring of the existing xmCloud project to use SXA modules.
Classic development vs. SXA modules
In classic development, we usually serialize and deploy everything. That includes:
- Templates
- Renderings
- Placeholder Settings
- Tenants
- Site
- Site/Data
- Site/Presentations/**
- Site/Settings/**
- ...
You got the idea. It works fine when you have one or two sites in Sitecore.
But imagine, when you want to add a new site or when the customer wants to create a new site by themselves.
That means you need to add all of the missing pieces to the newly created site and hope that you won't forget anything. These missing parts include everything that needs to be under the site node for the components to function correctly, for example:
- Site/Presentation/Available Renderings
- Site/Presentation/Headless Variants
- Site/Presentation/Placeholder Settings
- Site/Presentation/Styles
- Site/Data
- ...
It will get worse when you do not want to have some of the existing components on the new site.
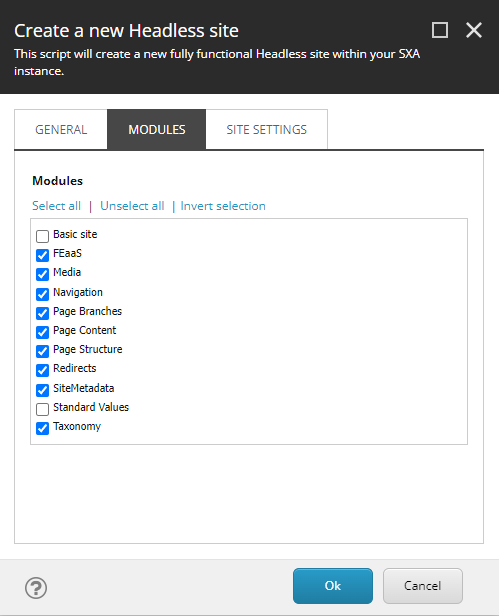
SXA Scaffolding will solve this issue. When you want to create a new Site or Site collection you have an option to choose which module you want to install on the Site:

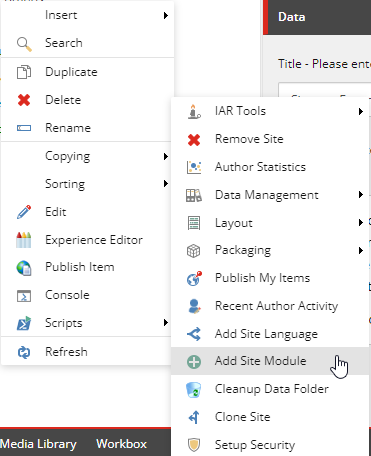
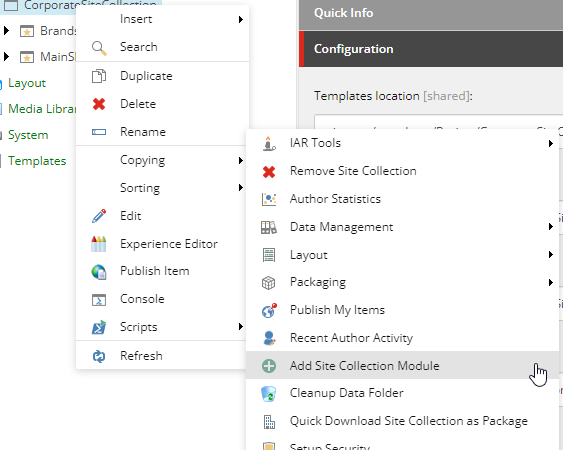
Later you can always add extra modules to the site by using the Add Site Module or Add Site Collection Module Script:


How the Scaffolding works
Explaining the scaffolding is outside of the scope of this article. but just keep these points in mind:
- Modules must be isolated and there should not be any cross-dependencies between the modules (HELIX)
- Do not modify or change the OOB SXA Powershell Scripts, it will break the upcoming product updates and may cause incompatibility or breaking changes in the future.
Refactoring existing xmCloud to use scaffolding
This can be a cumbersome task and usually, you do not know where to start. I tried to break down the necessary steps here, by no means it is a best practice or all-in-one solution, and depending on your existing project you may need to do some adjustments.
Step 1: Identify the modules and dependencies
This is the challenging and most important part. The first task is to create a logical grouping of the components into a module and identify the dependencies of each module.
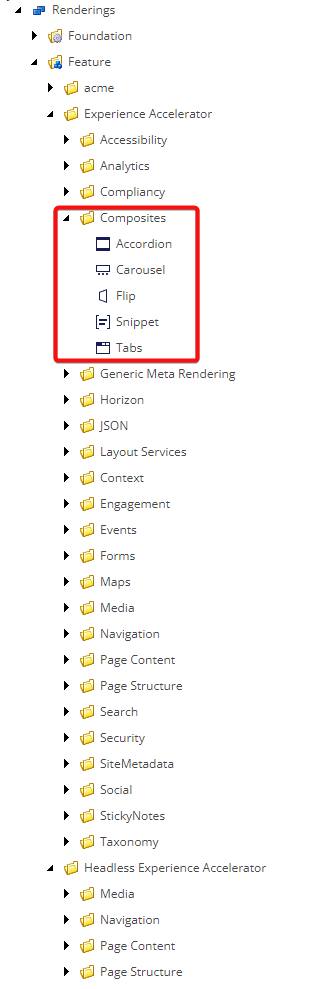
To get some idea I would suggest taking a look at both SXA headless and SXA MVC modules, one good place to start is in the rendering folders:

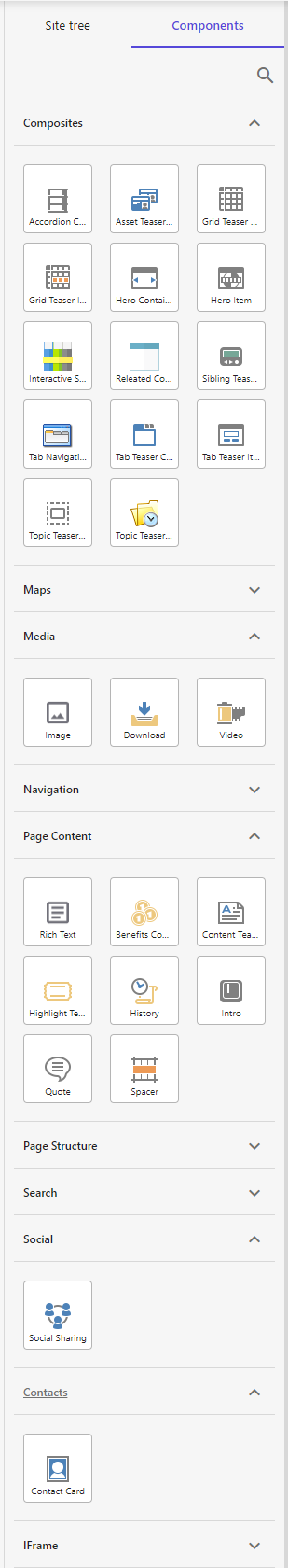
You see the Composite module includes Accordion, Carousel and ... . Because the Sitecore pages use the rendering folder structure under the rendering to organize the toolbox, you can create the rendering folder and move existing rendering around and check it in Sitecore pages:

This step will help you to get a feeling of how to group the existing components into a module.
Now you need to identify the dependencies of each component, for example:
- Does the component use a specific style?
- Does the component use a specific dictionary?
- Placeholders
- Variants
- Styles
- ...
The dependency of the module must be installed alongside the module.
Step 2: Creating Modules
Usually, when you are starting from Scratch, you will use Insert> Headless Module and it will create the necessary folders and Setup steps for you.

Afterward, you can add the necessary steps to the newly created Site Setup item.
Using SXA-Scaffolding-Extension to create Modules
I created this extension to speed up the module creation process. One of the issues with creating modules is finding the correct locations and manually creating branches. This extension makes this process much easier by having predefined steps. As mentioned before this is not the all-in-one solution and depending on your needs you may want to change some of the steps or add additional new steps.
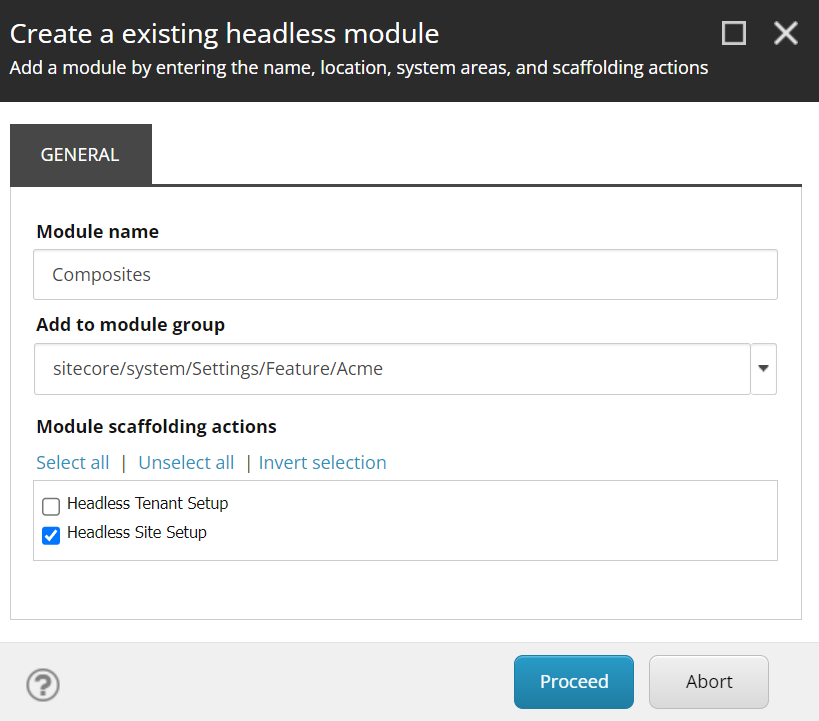
Add existing headless module
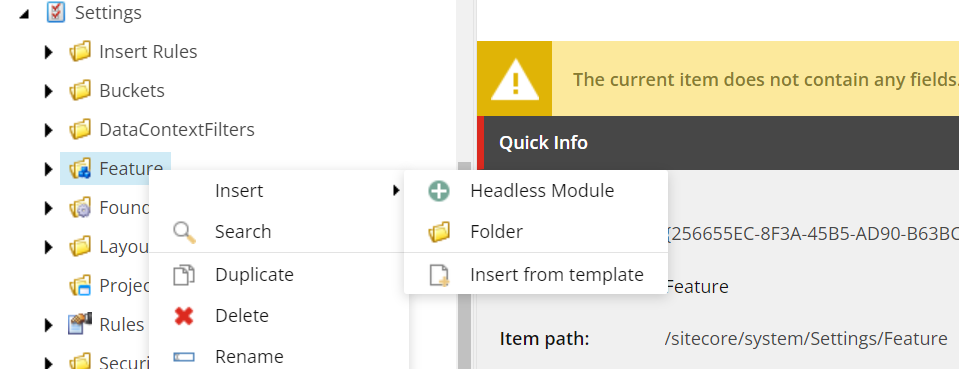
This is available when you select a folder under /sitecore/system/Settings/Feature :

In the Dialog the group and scaffolding actions are already pre-selected and you only need to enter the module name, for example:Composites.

After clicking on Proceed:
- It will create the Site Setup item
- Site Setup item will have Headless variants root preselected as a dependency.
- This will not create any additional folders.

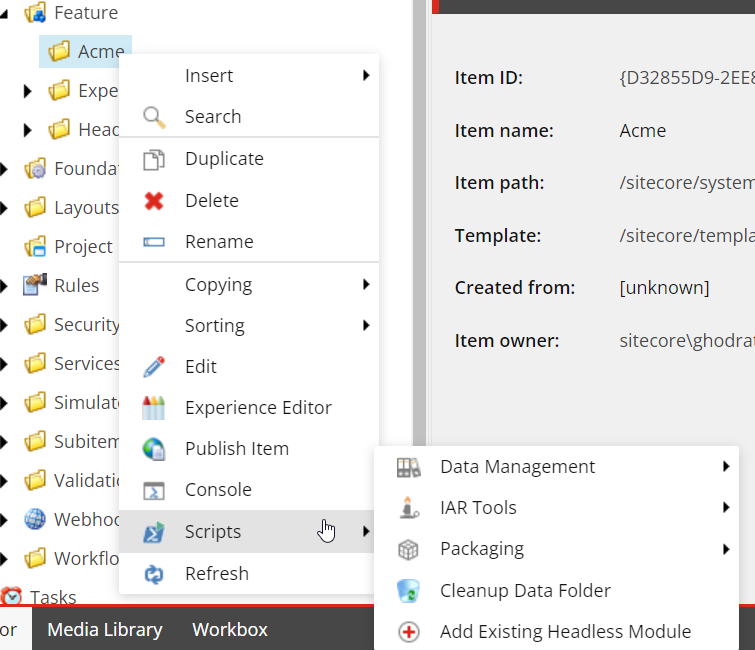
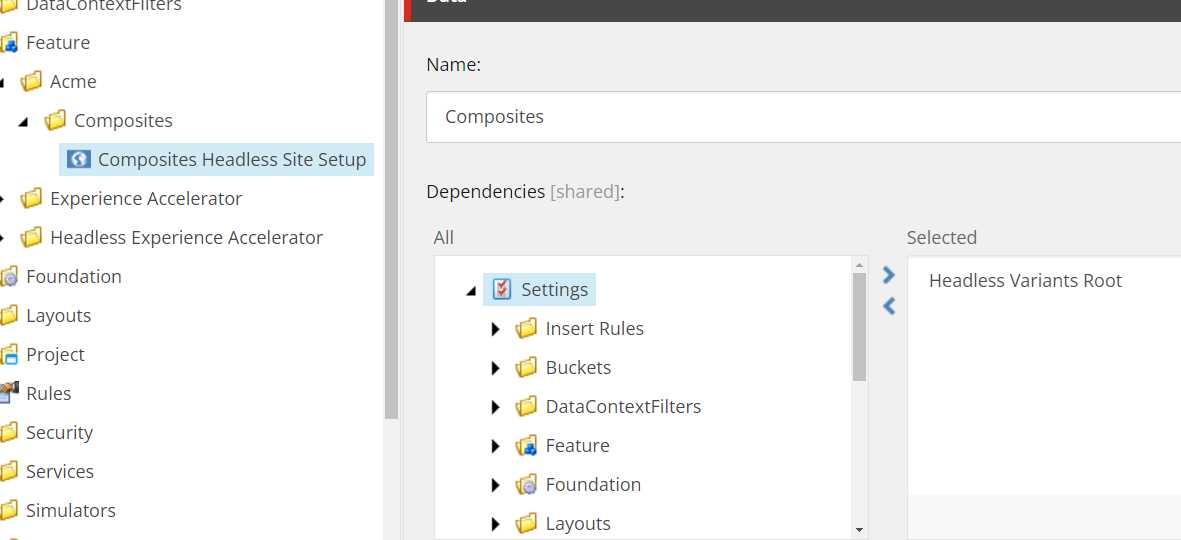
By right-clicking on the Site setup item you will have the following options available for you:
- Add Dictionary
- Add Available Rendering
- Add Data Folder
- Add Rendering Variant
- Add Style
- Add SXA Placeholder Folder
- Add Partial Design
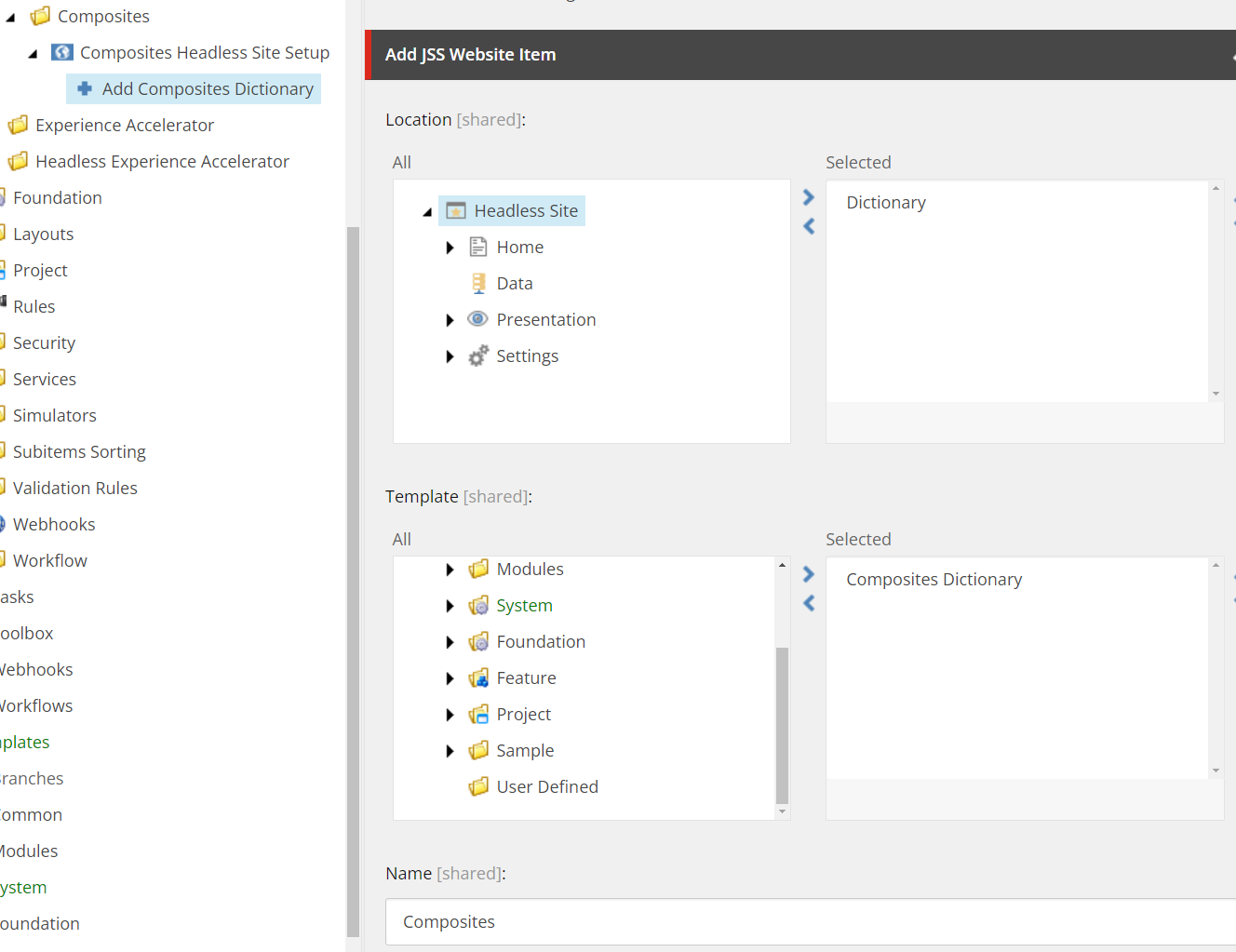
Add Dictionary Step
When you use the add dictionary step, it will preselect the correct location and create a template branch which is set to the template field of the step:

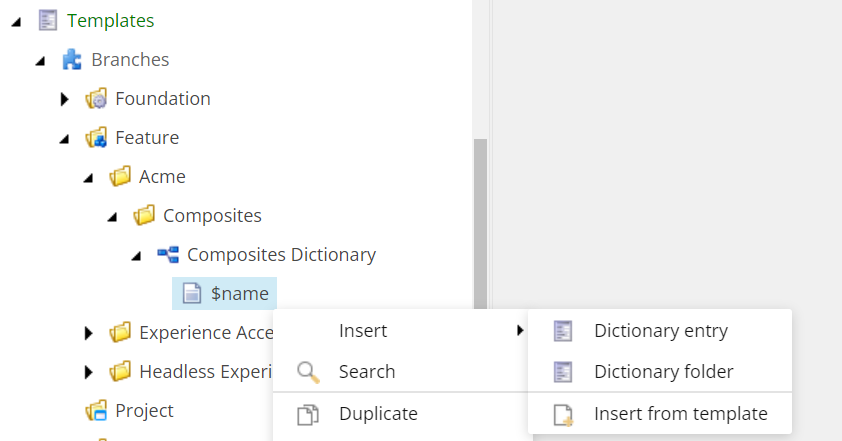
From the Navigate Ribbon select the Links and go to the branch:

Here you can easily add your dictionary entries.
Add Available Rendering
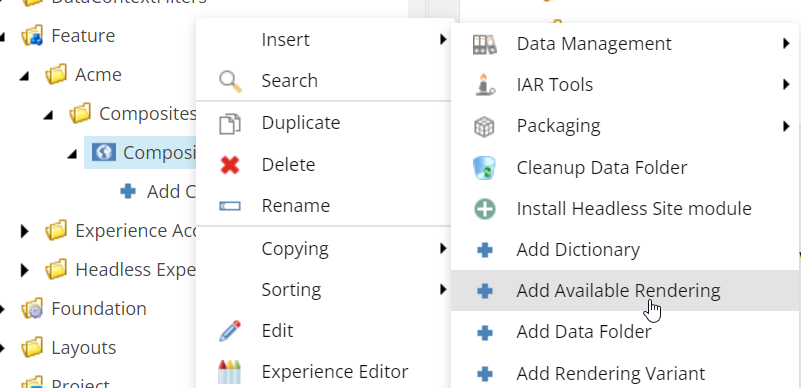
To create an Available rendering for a component, right-click on the site setup item and choose Add Available Rendering:

Give it a name:

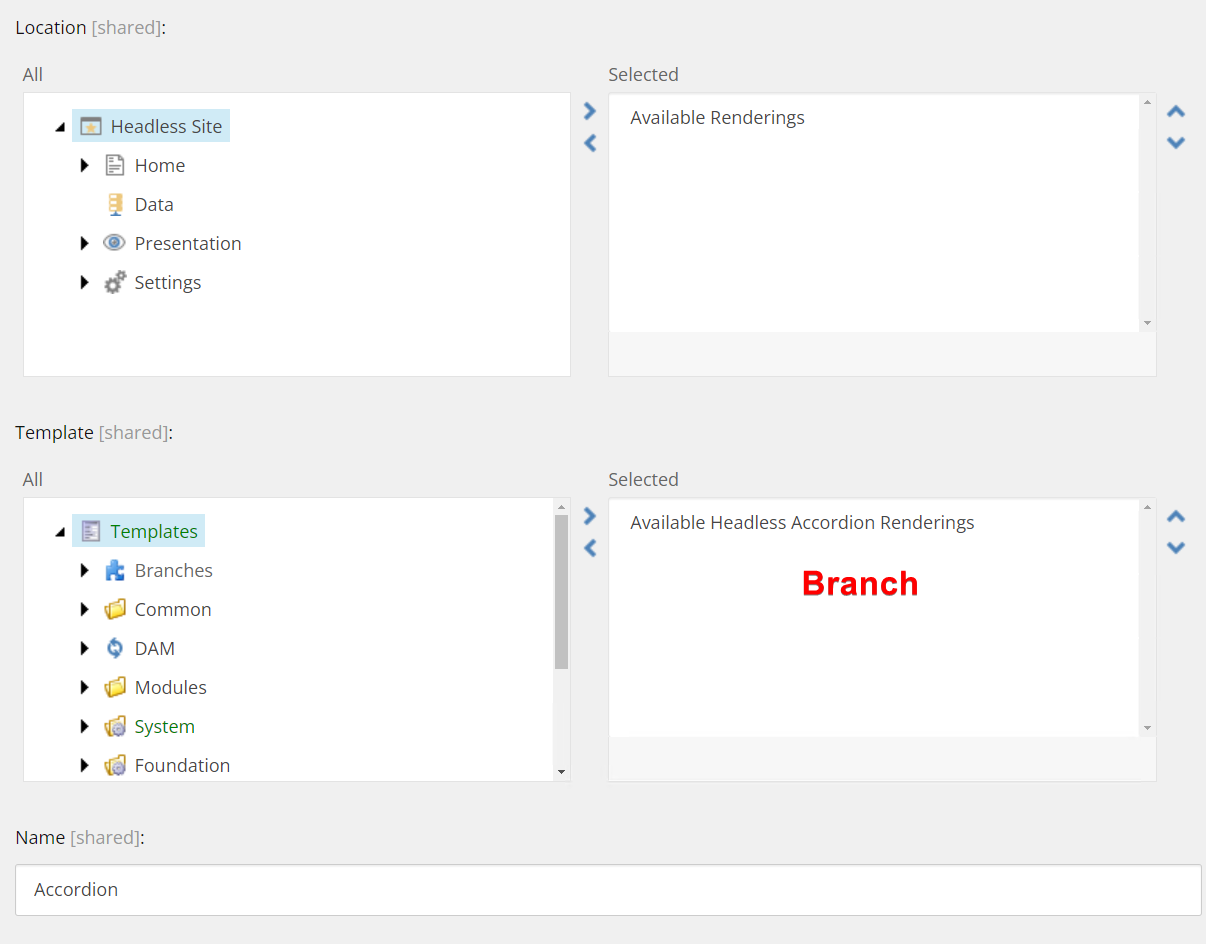
This will setup an add step and create a branch for you:

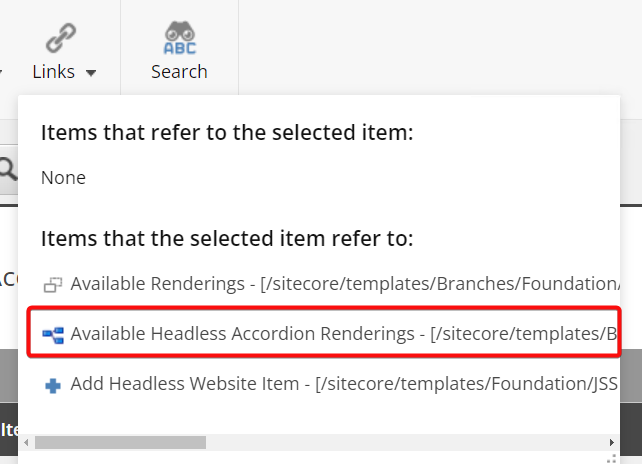
Click on the Links menu and choose the branch:

On the branch item configure the Available renderings:

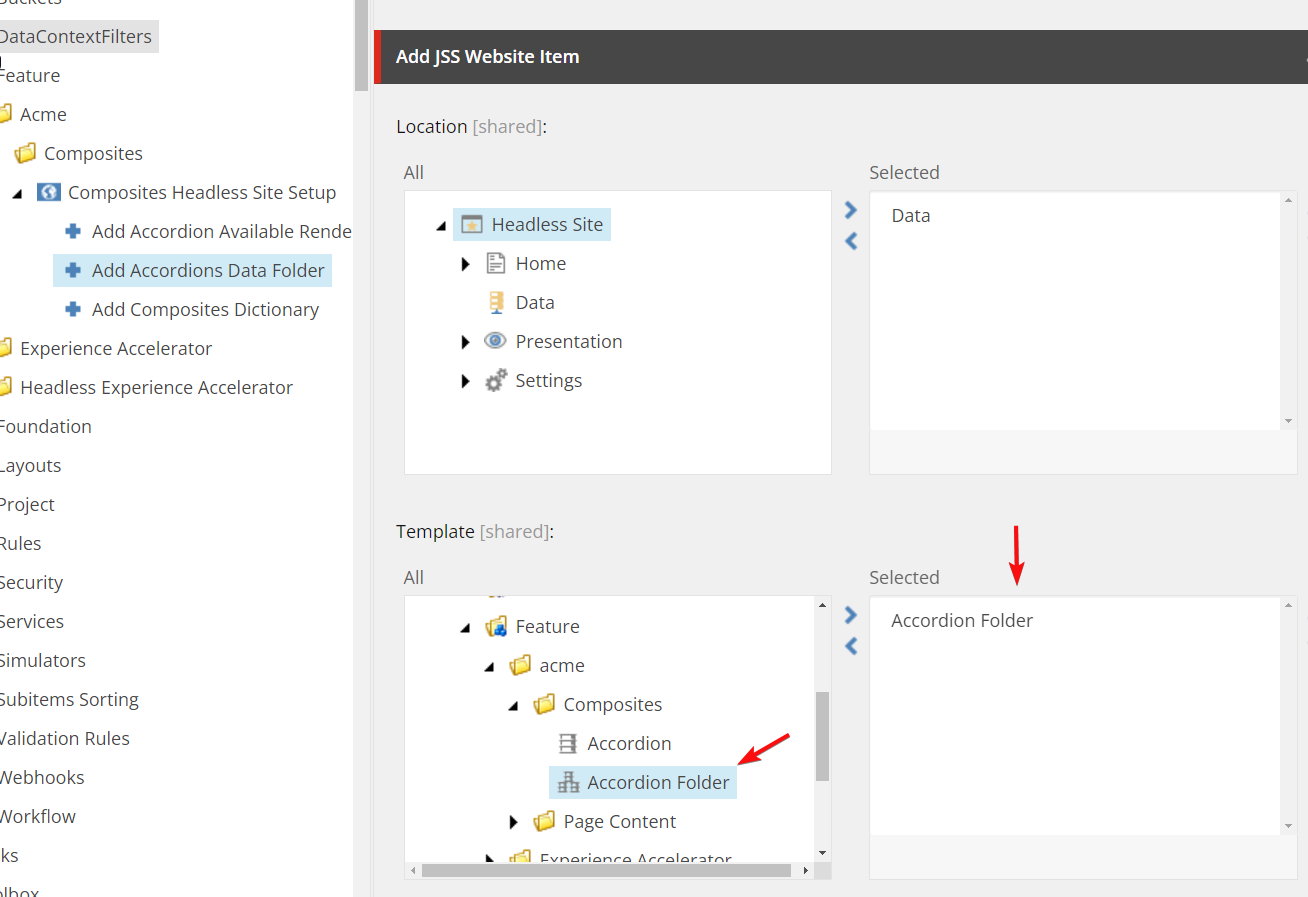
Add Data Folder
If your components need to have a data folder under Site/Data you need to use this step. After adding this step you need to assign the correct data folder template to the template field:

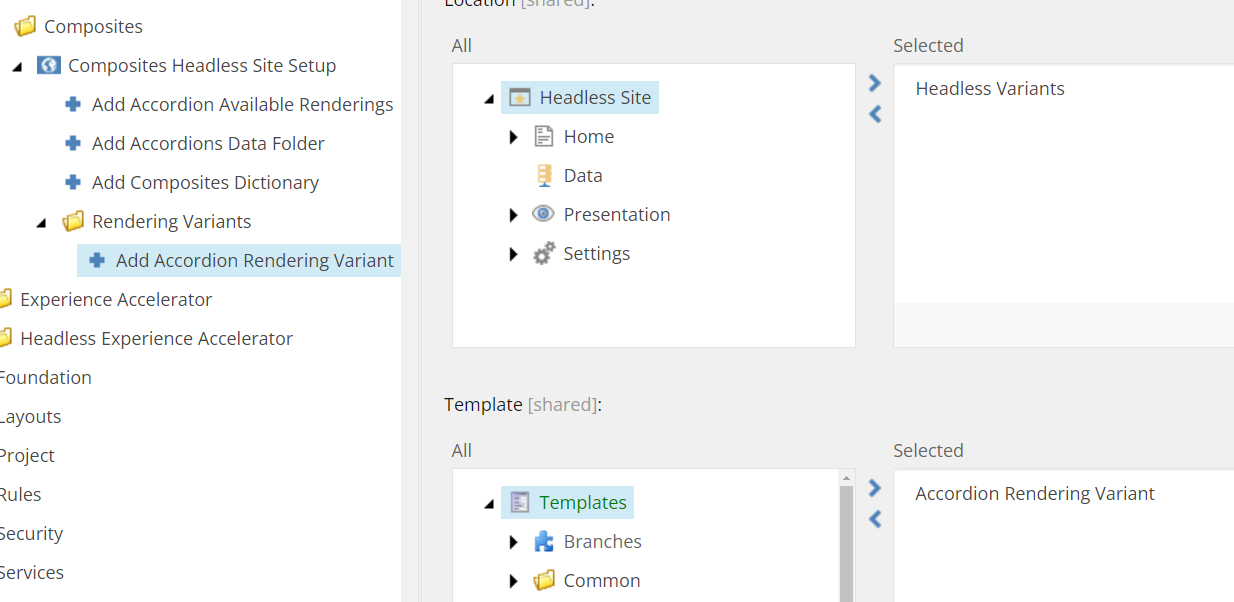
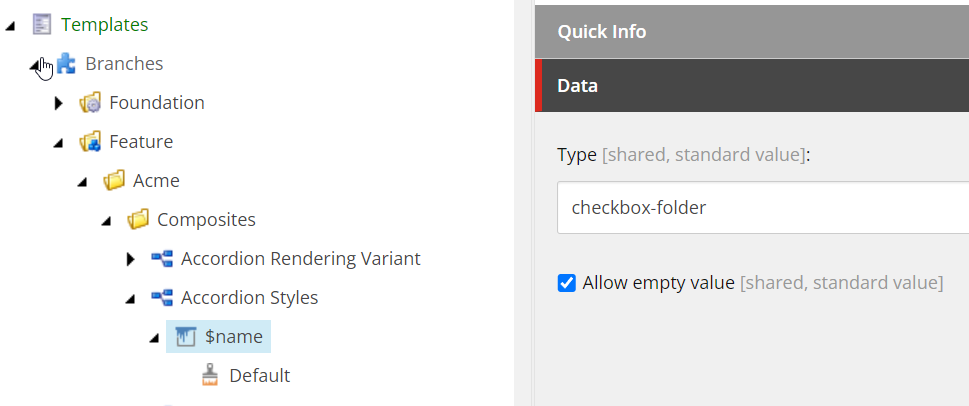
Add Rendering Variant
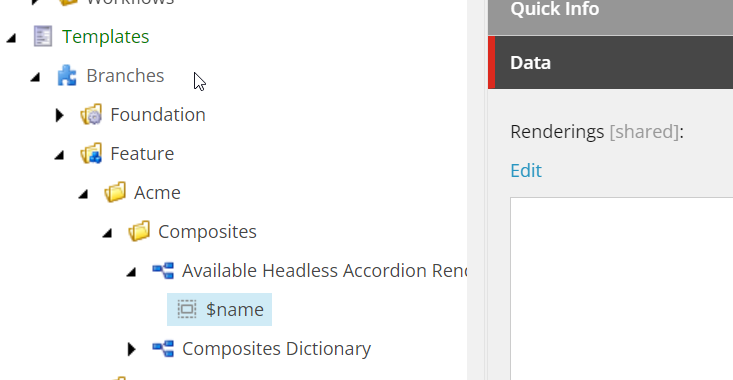
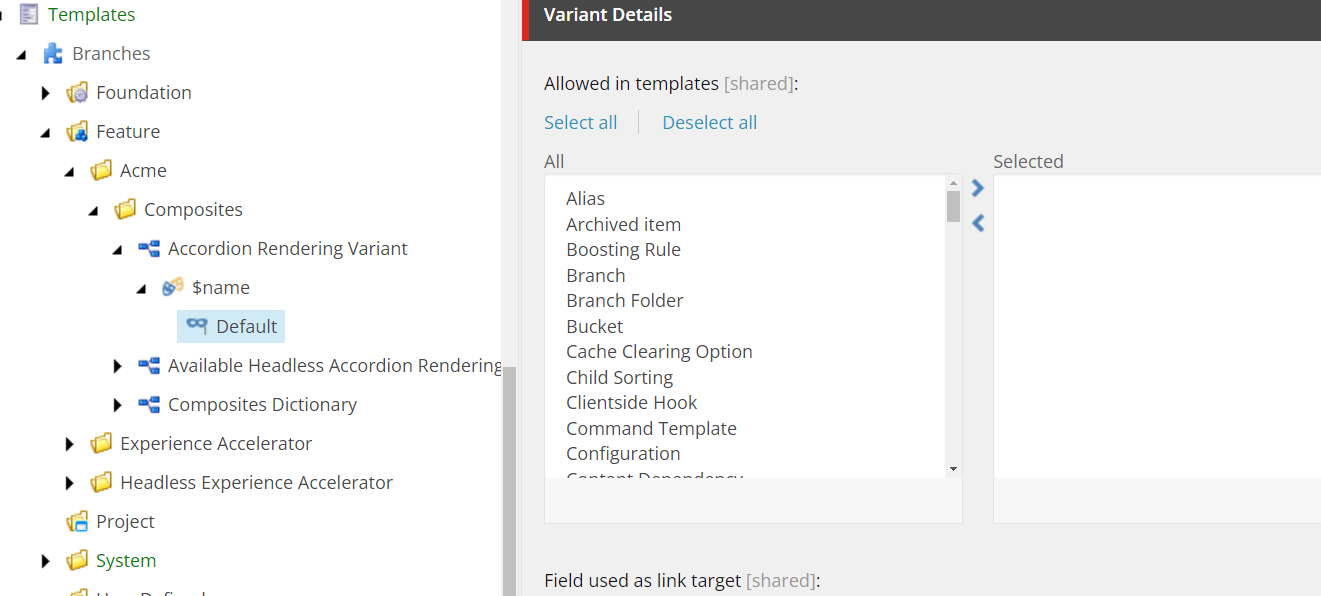
After adding this step, a branch template with a default variant will be created:

Navigate to the created branch template, here you can configure the default variant or add additional variants:

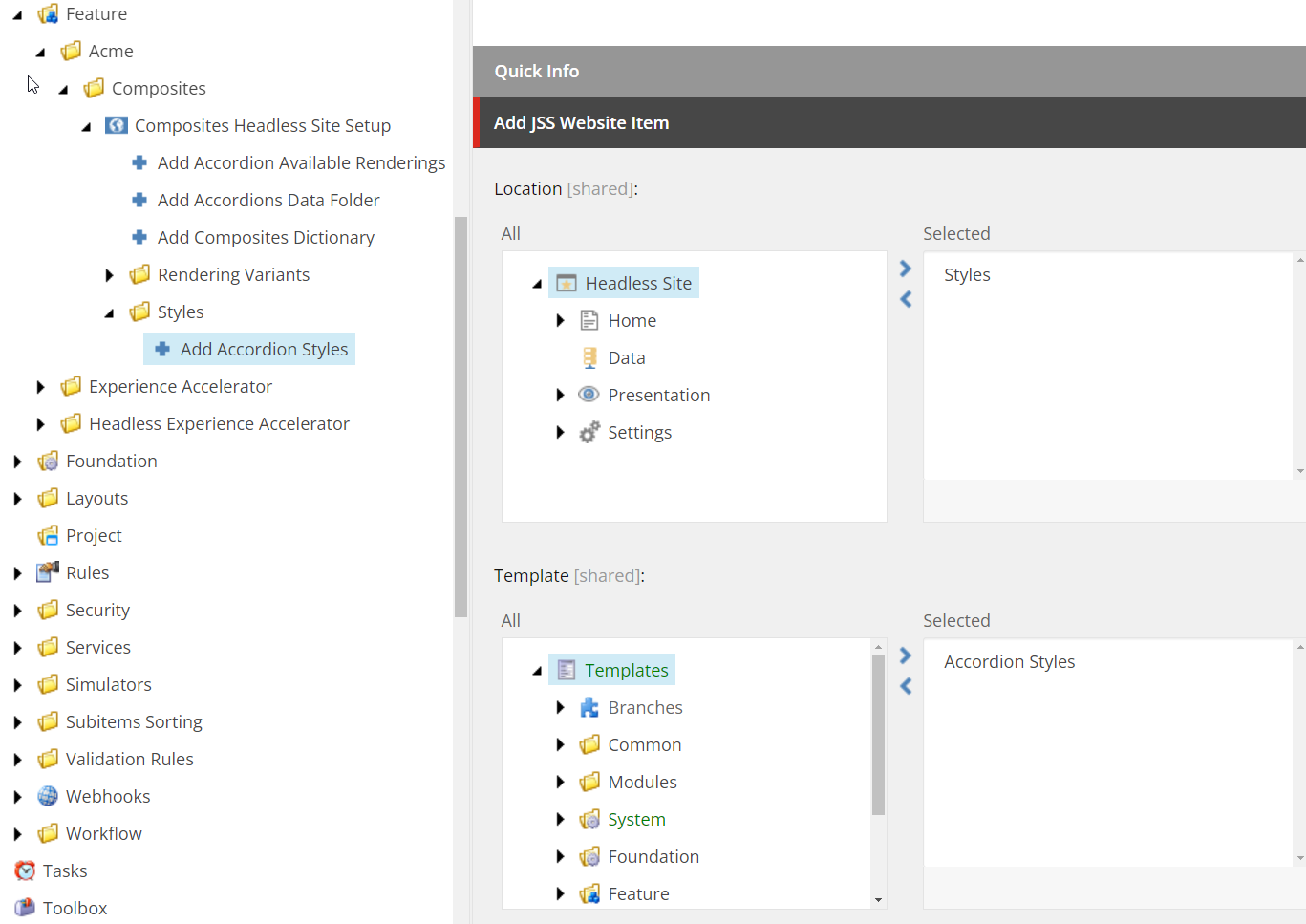
Add Style
If the components in your module need styles you can use this step, which create the template branch for styles:

By navigating to the template branch, you can configure the styles for the component:

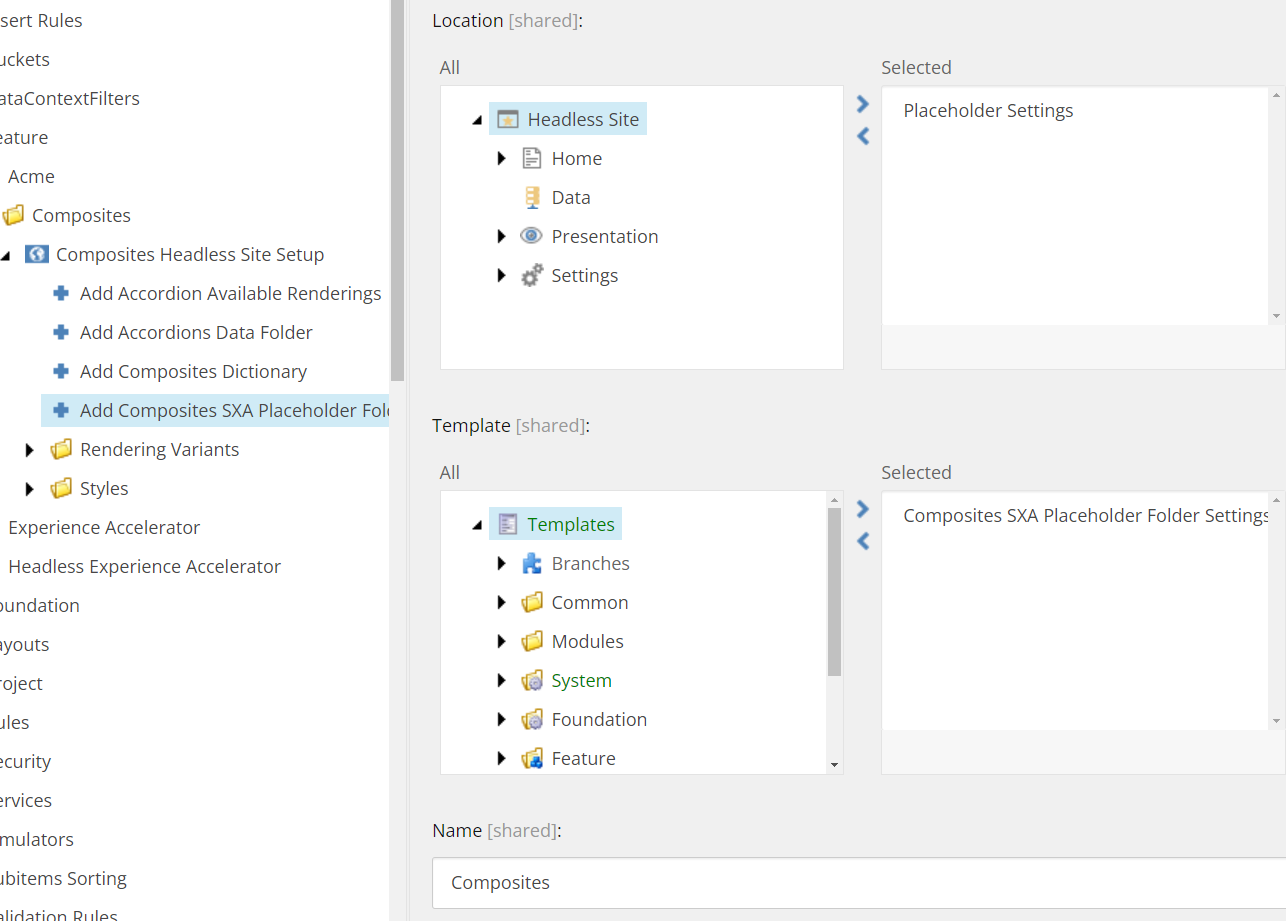
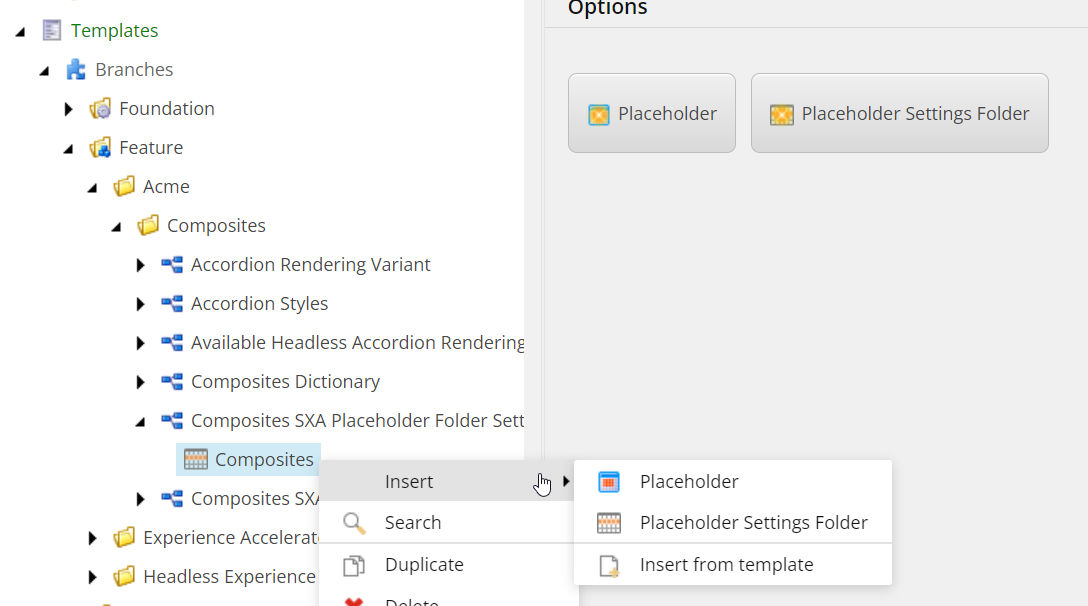
Add SXA Placeholder Folder
This step will create a SXA placeholder folder for the module:

By navigating to the branch template you can add and configure placeholders for the module:

Source Code
The source code and the Sitecore package are available on GitHub , I suggest studying the source code, I have tried to document the necessary item paths as a comment in the scripts.