Small Productivity Tips for Sitecore xmCloud and Sitecore Pages Development


Today I want to share a few tips with you about:
- how to use Sitecore pages quickly on your local environment
- how to work with the partial & page branches in Sitecore pages
- how quickly access the Sitecore Pages from Content Editor like Experience Explorer
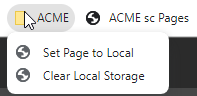
Quick Setup of Sitecore Pages locally
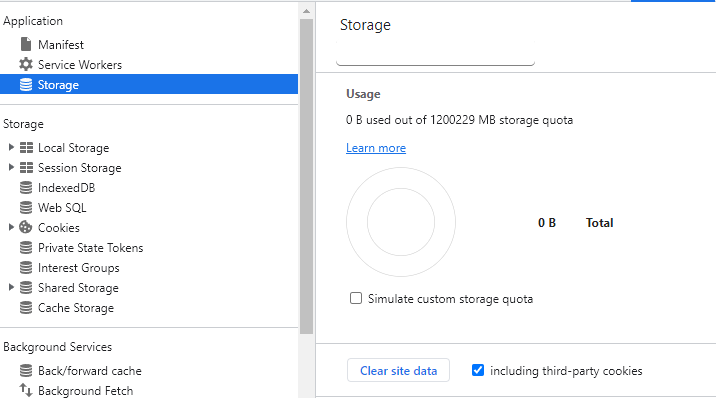
Basically, to use the Sitecore pages locally you need to set the local storage key "Sitecore.Pages.LocalXmCloudUrl" to "https://xmcloudcm.localhost/".
To do it quickly you can add a Bookmarklet to your browser:
javascript:
var localStorageKey = "Sitecore.Pages.LocalXmCloudUrl";
var localXmCloudUrl = "https://xmcloudcm.localhost/";
var localStorageEntry = localStorage.getItem(localStorageKey);
localStorage.setItem(localStorageKey, localXmCloudUrl);
location.reload();
You need to keep in mind, when you are switching to the other environment, you need to clear your storage
or use this Bookmarklet to clear the local storage:
javascript:
var localStorageKey = "Sitecore.Pages.LocalXmCloudUrl";
var localStorageEntry = localStorage.getItem(localStorageKey);
if(localStorage){
localStorage.removeItem(localStorageKey);
location.reload();
};
If you get an issue with CORS, in your env file, check SITECOREPagesCORSAllowedOrigins.
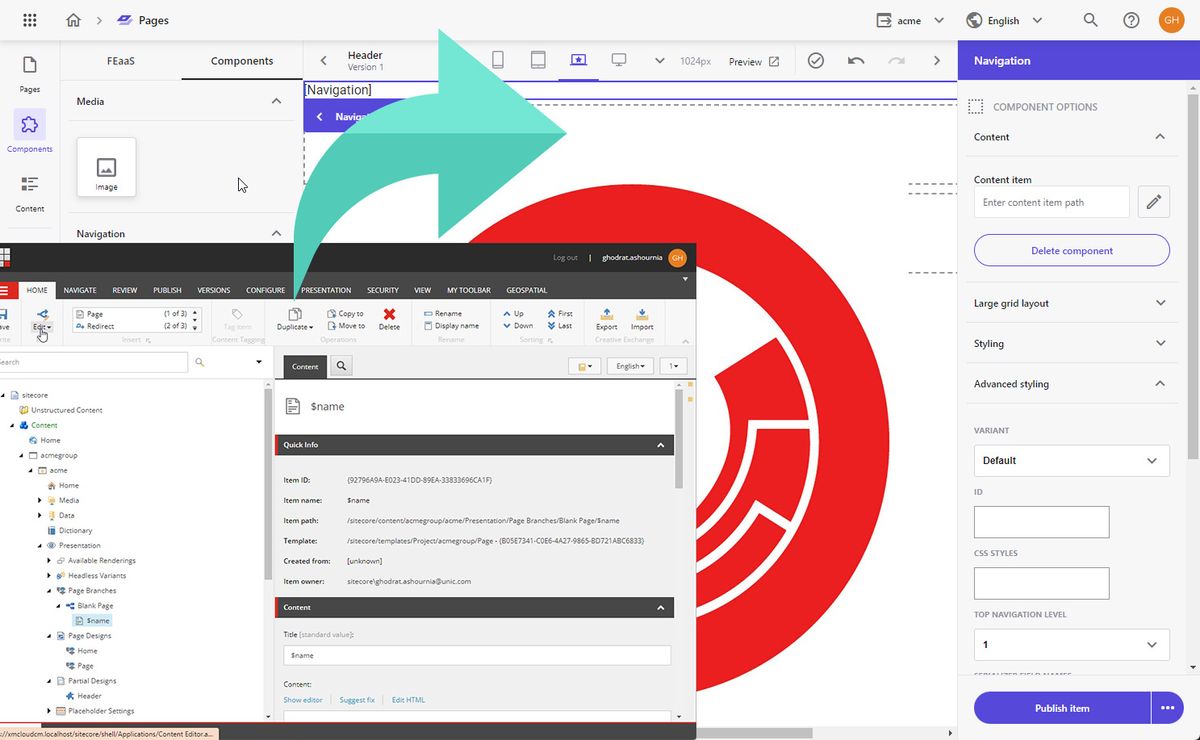
Work with the partial & page designs inside Sitecore pages
It is much easier to work with partial designs in sitecore pages. Up till now, there is no ribbon/button to open the selected item in sitecore pages.
As a best practice for working with SAS products, I try to write as less code as possible. So, to address that, I created multiple bookmarklet, basically one bookmarklet per organization/tenant/site:
javascript:var organization = "YOUR ORGANIZATION ID";
var tenantName = "Your TENANT NAME";
var site = "YOUR SITE NAME";
var currentItem = window.document.querySelector('#__CurrentItem');
var itemUrl= currentItem ? currentItem.value: window.document.querySelector('iframe').contentDocument.querySelector('#__CurrentItem').value;
var scExItemUrl = new URL(itemUrl);
var language = scExItemUrl.searchParams.get("lang");
var version = scExItemUrl.searchParams.get("ver");
var itemId = scExItemUrl.pathname.split('/').last().replace('{','').replace('}','');
var pageUrl = "https://pages.sitecorecloud.io/composer/pages/components?organization=" + organization + "&tenantName=" + tenantName + "&sc_itemid="+ itemId+"&sc_lang=" + language +"&sc_site=" + site + "&sc_version=" + version;
window.open(pageUrl);
You need to adjust the organization, tenantName and site values.
There you go, now with one click you can open any page branch/ partial design or any normal pages from content editor inside the sitecore pages.
Source code is on Github.