Sitecore Item as Resource Explorer

IAR (Item as Resources) is becoming more important when you are using xmCloud. It is a clean way to do Item deployment and has quite a few benefits.
During the deployment process, xmCloud Deploy will create IAR items from your serialization items using sitecore cli, like this:
dotnet sitecore itemres create -o [Output]
A little while ago I had some issues with the xmCloud deployment, and I needed to check the deployed IAR items to track down the issue.
For this purpose, I have created a simple WPF Application which allows you to visualize the Sitecore content tree from IAR items.
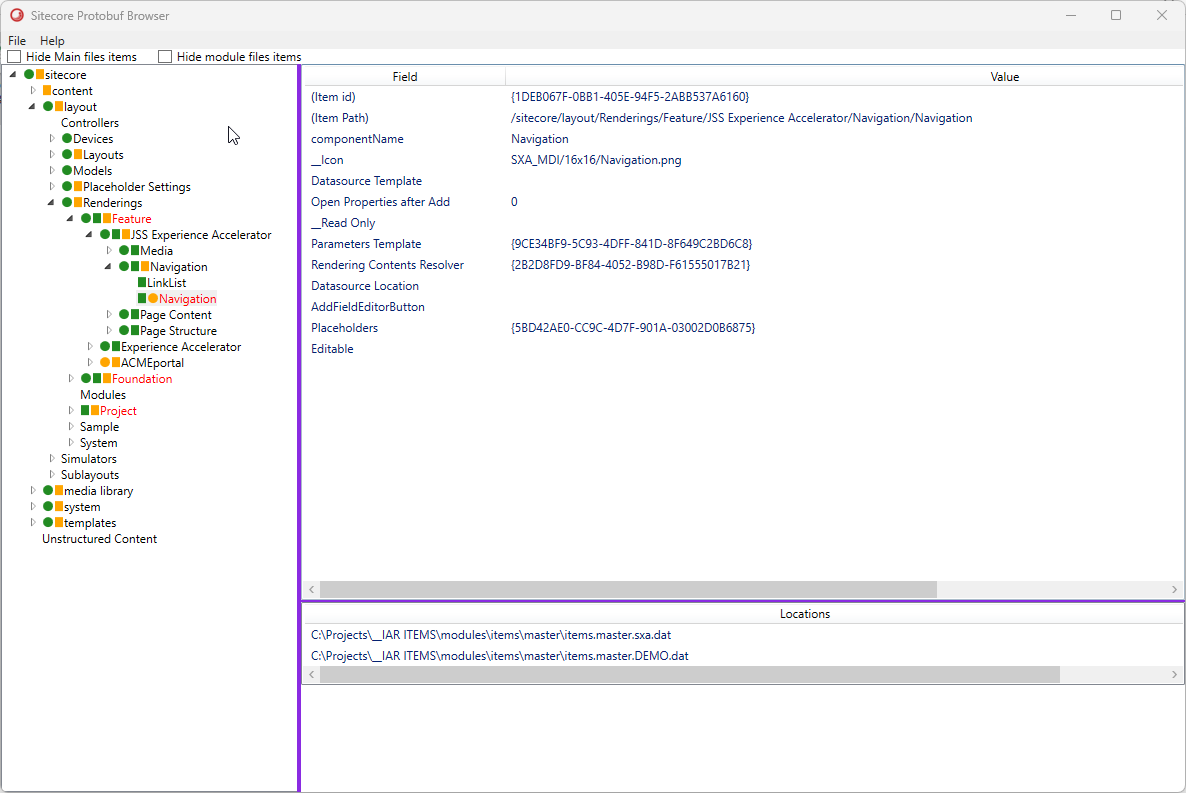
Sitecore Protobuf Browser
Basically, it is a simple WPF App that allows you to visualize IAR items and do a two or three-way comparison.
Please keep in mind you always need the main IAR items, to be able to create a tree:
- items.core.dat
- items.master.dat
- items.web.dat
Logically to keep the size small and prevent duplication and other issues, Sitecore module files or your custom serialized items do not include the whole tree, basically, they include the orphan children/descendants and if you try to visualize them you will end up with the sparse tree.
Use cases
There are a few use cases for this app, for example:
- You don't need to have a live Sitecore instance for comparison.
- When you want to do some diagnostic for your item deployment.
- When you want to see what is inside the Sitecore Modules.
- When you want to check out a sitecore hotfix IAR items.
- During Sitecore Upgrade if figure out if your Serialization items have overwritten some of the original files.
- ...
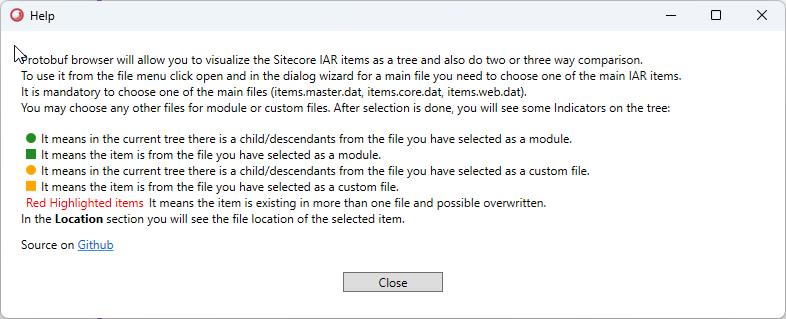
Notions in App

You will see some visual indicators depending on the comparison mode (two or three-way):
- Green Ellipse: It means in the current tree there is a child/descendant from the file you have selected as a module.
- Green Rectangle: It means the item is from the file you have selected as a module.
- Orange Ellipse: It means in the current tree there is a child/descendants from the file you have selected as a custom file.
- Orange Rectangle: It means the item is from the file you have selected as a custom file.
- Red Highlighted items: It means the item is existing in more than one file and is possibly overwritten.
- In the Location section, you will see the file location of the selected item.
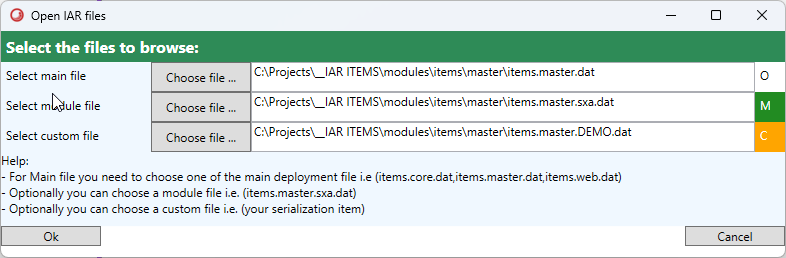
Usage
Here is an example of a three-way comparison. When you open the app from the file menu click on open and you will get a dialog for selecting the IAR items.
As mentioned, for the main file you need to select one of the Sitecore main deployment files (master/core/web). Optionally you can choose the second or third file.
What you select for a second file(Module or whatever you want to compare) will be marked as green and the third file with orange.

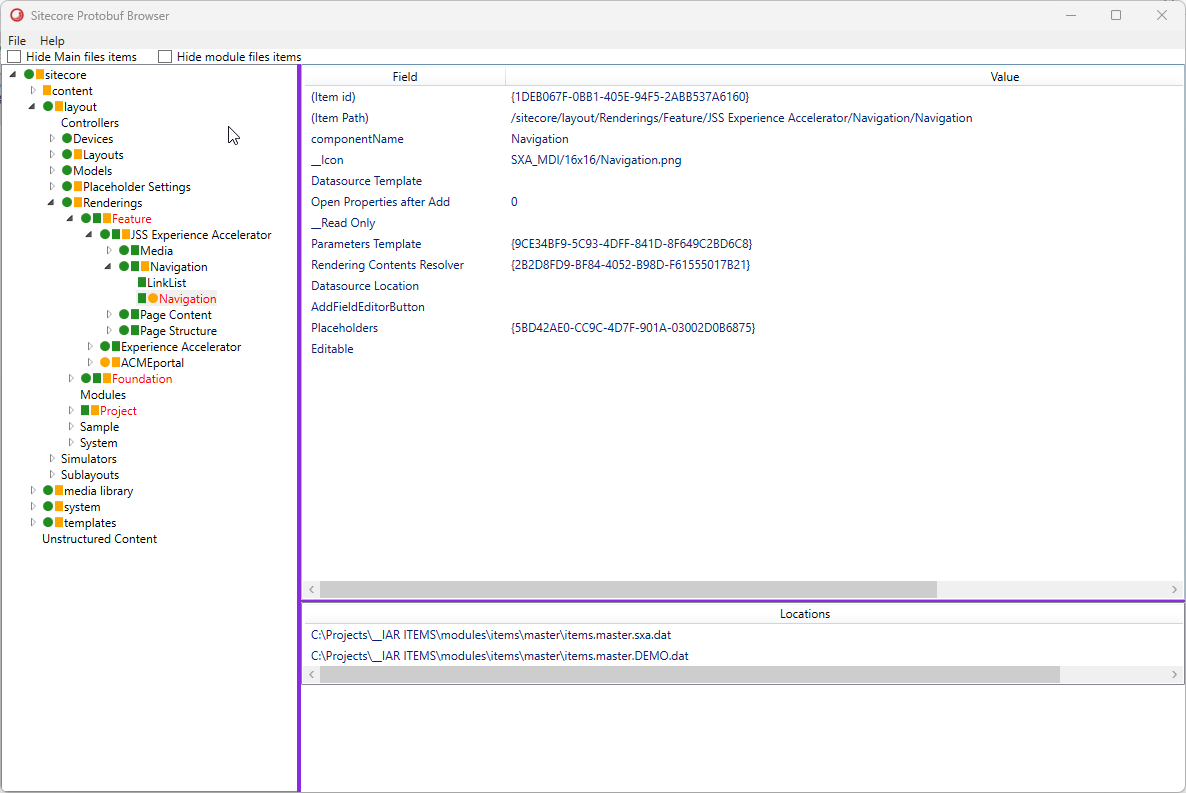
In this example, I have selected the master and master.sxa and custom serialization items.
And as you can see the Navigation is marked as red and in the location section, I can see it exists in both master.sxa and master.demo files.

You can use the filters from the toolbar to hide the main items or hide the items from the file selected as a module, to have a better overview.
The filters are not 100% accurate, but they are good enough, if there is need you can open an issue on github and i can check it out.
The source code is available on Github