Component editing options in Sitecore Pages

I've decided to write this post based on the questions that I saw in the community channels. Here you will see how you can change the editing experience of component options in Sitecore pages.
The provided examples use O.O.B components from the SXA and I have changed some of the Templates for the sake of the demonstration. I do not suggest editing/changing the O.O.B Components.
Headless Variants
With headless variants, you can have different presentations of the same component.

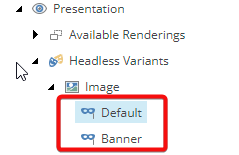
You can create the headless variant under the Presentation/Headless Variants. The variant name should match the export inside your react file. For example, the Image component has two variants defined in the Sitecore:

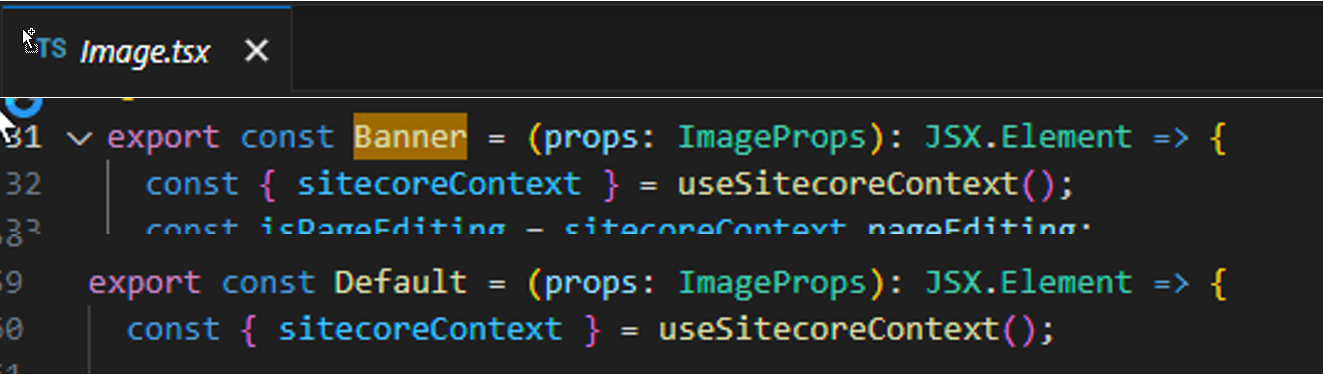
If you check the "src\components\Image.tsx" you will find these two exports which match exactly the variant name created in the Sitecore:

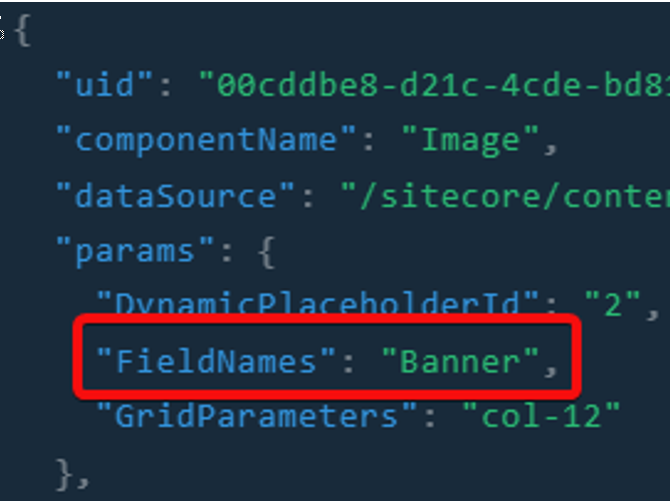
If you check the layout query for the page you will see the variant for the image component is returned:

Rendering Parameters
Most of the component options are controlled by rendering parameters.
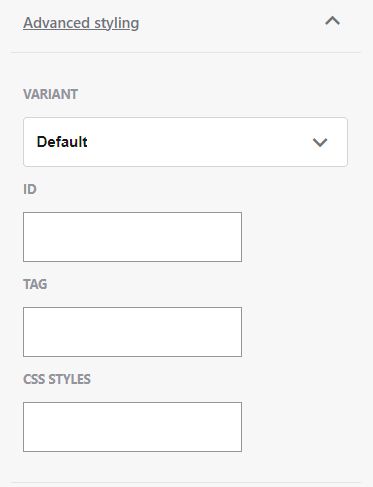
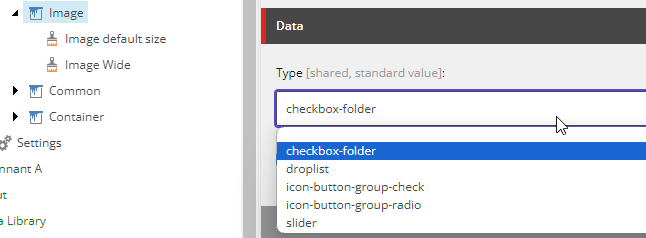
You can create your own rendering parameters, which will be shown under advanced styling.
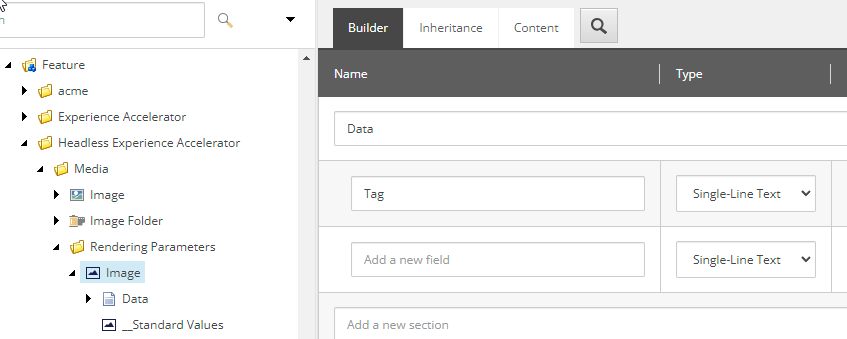
For example, I have added a Tag field to the rendering parameters of the Image component:

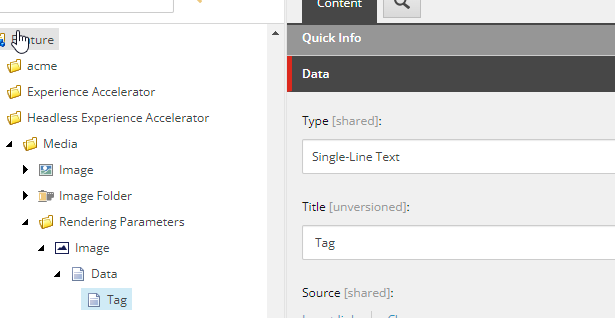
Do not forget to set the Title field or your field name will be shown up as __Standard value in Sitecore pages:

And you can see it in the Sitecore pages:

Now the graphql query will return the new parameter, which you can use in your nextjs code.
The most important part is the inheritance of your rendering parameters, which I explain further:

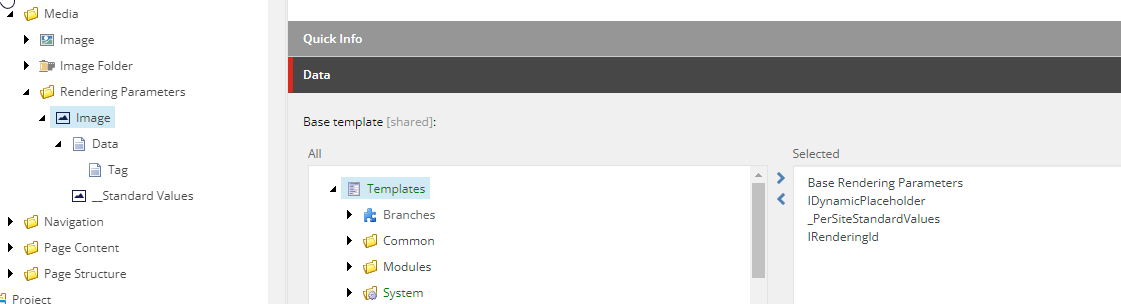
Keep in mind the Base Rendering Parameters template is inherited from multiple templates.
IStyling Rendering parameter
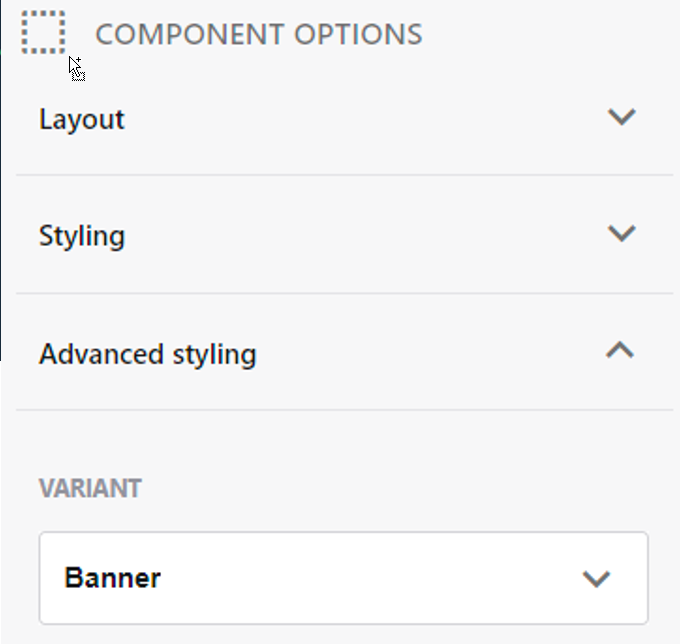
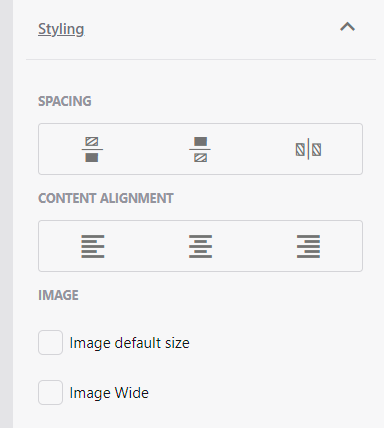
Provide the styling options in Sitecore pages:

Your rendering parameter should inherit either from Base Rendering Parameters or from /sitecore/templates/Foundation/Experience Accelerator/Presentation/Rendering Parameters/IStyling
You may control the styles based on the definitions inside /sitecore/content/BasicSite/BasicSite/Presentation/Styles folder:

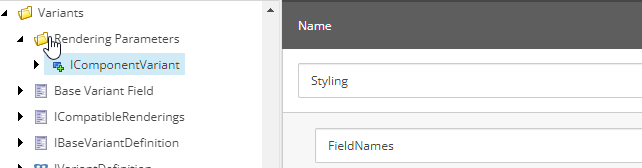
IComponentVariant Rendering parameter
provide the variant selection in Sitecore pages, Your rendering parameter should inherit either from Base Rendering Parameters or from /sitecore/templates/Foundation/Experience Accelerator/Variants/Rendering Parameters/IComponentVariant

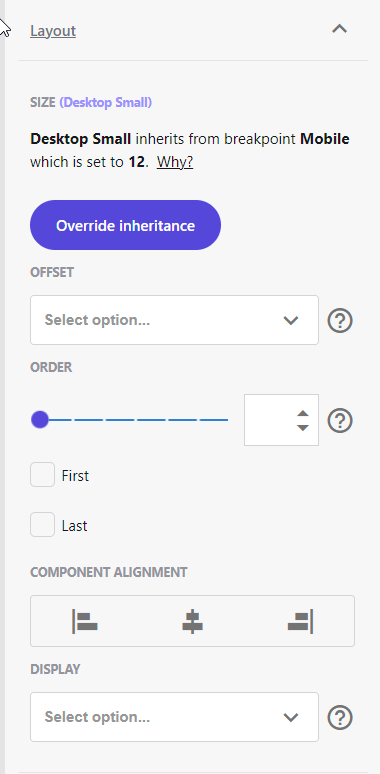
Grid Parameters Rendering Parameters
provide the CSS grid options in Sitecore pages, Your rendering parameter should inherit either from Base Rendering Parameters or from /sitecore/templates/Foundation/Experience Accelerator/Grid/Rendering Parameters/Grid Parameters

IDynamicPlaceholder Rendering Parameters
Only if your components need to support the dynamic placeholders, add this to your rendering parameter: /sitecore/templates/Foundation/Experience Accelerator/Dynamic Placeholders/Rendering Parameters/IDynamicPlaceholder
_PerSiteStandardValues Template
This is not specific to the rendering parameters. It will give you the option to have different standard values per site for the specific datasources or rendering parameters.
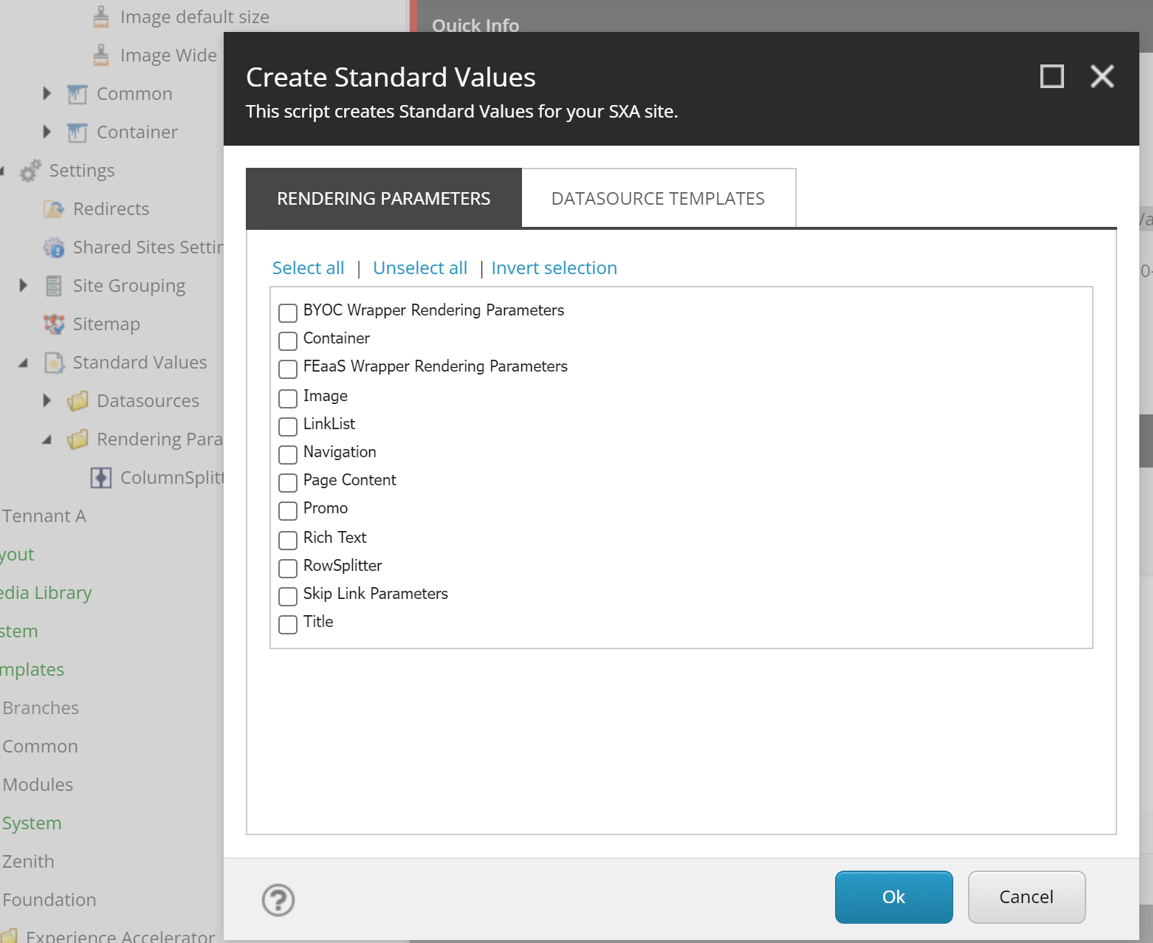
The Standard Value Module should be available for the target site and your template inherits from /sitecore/templates/Foundation/Experience Accelerator/StandardValues/_PerSiteStandardValues. Afterward, it will be shown up in the Standard Value dialog, given you have that component registered in one of the Available renderings sections:

IRenderingId Rendering Parameters
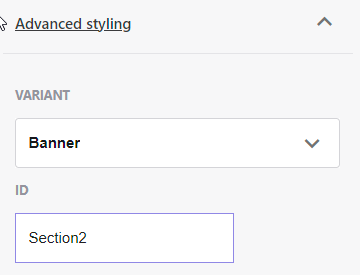
When your rendering parameter inherits from /sitecore/templates/Foundation/Experience Accelerator/Markup Decorator/Rendering Parameters/IRenderingId, you will see the ID inside the Sitecore pages:

This can be used for HTML Anchors, of course, your frontend should support this field, later you can use the links like:
<a href="#section2">Go to Section 2</a>
_HorizonDatasourceGrouping Template
This is not a rendering parameter, I just mention it for the sake of completeness.
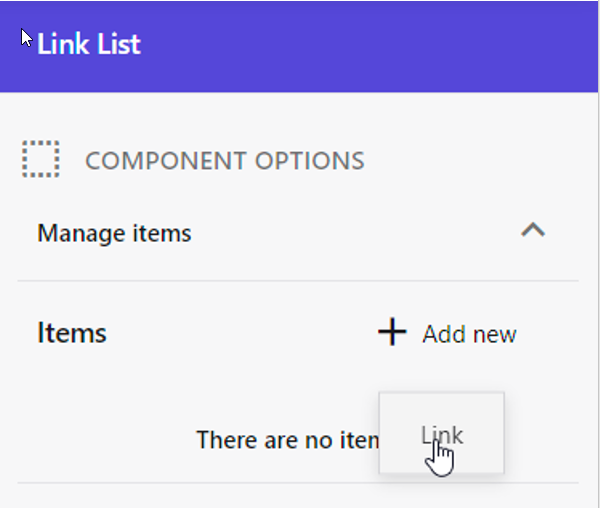
When your Datasource template inherits from the /sitecore/templates/Foundation/Experience Accelerator/Horizon/_HorizonDatasourceGrouping then inside the Sitecore pages, you will have the option to manage the children of the component inside Sitecore pages, an example is the O.O.B link list:

Final Words
Richtext profile is currently not editable in Sitecore pages but it is on the roadmap.
I suggest, at the beginning of the project, talking to the customer and especially your frontend team about the available options, defining how much flexibility should be available for the components, and defining which components should have which of the options. For example, probably not all of the components need the grid or styling options.
Keep in mind there are three ways to change the Presentation of the component:
- Using Variants
- Using Styles
- Using Rendering Parameters
Talk to your front-end architect and try to find a uniform way of implementation and editing experience across all components. This is important not only for your developers but also for the content authors who later want to use the Sitecore Pages.